Table of Content
If your mobile app is a house, then the user interface (UI) is the house’s interior design, and the app icon is the front gate.
Your app icon design sets the mood, getting the user to think about your app in a particular way before opening it. It plays an important role in determining the user experience (UX) of the mobile software.
In this article, we explore how you can design excellent mobile app icons.
App Icon Sizes on Various Operating Systems
Before designing an app icon, you should be aware about the sizes supported by various operating systems.
For Android: You need to submit five app icon sizes along with your app (48×48px, 72×72px, 96×96px, 144×144px, 192px×192px, and 512×512px.
The first four sizes are for phones with different pixel densities (MDPI, HDPI, XHDPI, XXHDPI, and XXXHPDI). The final 512x512px size is for displaying the icon on Google Play Store. The image format can be in png or jpg.
Note that you will only need to submit the five icon sizes mentioned. The rest of the sizes will be automatically scaled down from this baseline.
For iOS: Apple has a size guideline on its official website. Here is the reference for you:
App Icon Design Best Practices
1. Communicate Your App’s Function
A good icon will tell the user what the app does just by looking at it. For example, you can more or less infer that YouTube is a video streaming app through its iconic “Play” button in the red background.
Other examples include games like Angry Birds and Fruit Ninja.
You may notice that some apps don’t reflect their functionalities on their icon. They can get away with it because their apps are already very popular. One such example would be Facebook, which only has an “F” on its app icon.
However, for Facebook’s other applications – Messenger, Whatsapp, and Instagram – their icons still communicate what they do.
 Facebook Messenger has a chat bubble, Whatsapp has a phone, and Instagram has a camera in their app icon design.
Facebook Messenger has a chat bubble, Whatsapp has a phone, and Instagram has a camera in their app icon design.
2. Make Sure the App Icon is Scalable
You should ensure your app icon design looks good whether it’s big or small.
The phone’s menu drawer isn’t the only place where your app icon will reside. It will be shown in other places like the phone’s Settings panel, your official website, and social media.
Wherever people see your app icon, it should create a consistent brand representation and authority effect.
A tip would be to not only use a 1024 x 1024px palette while designing. Scale the icon on various resolutions and sizes and see how it looks and feels.
Don’t cram too many elements into the icon like text, plenty of colours, and multiple shapes. You should use a design that will stick to its impact when the icon size changes.
 Apps like Instagram and Twitter use a single object in their icons. This ensures the design doesn’t stray when the resolution changes.
Apps like Instagram and Twitter use a single object in their icons. This ensures the design doesn’t stray when the resolution changes.
3. Always Keep It Simple
App icons are small. You will confuse the user if you clutter it with various objects and elements like colour, text, or shapes. There are two habits you can follow to ensure your icon is simple in design:
Limit the Use of Colors
It is a good idea to use up to only two primary colours. This is what many apps have done, like Facebook, Vimeo, Spotify and Skype.
 Snapchat’s attractive icon has yellow and white primary colours.
Snapchat’s attractive icon has yellow and white primary colours.
Use as Few Elements as You Can
 Try to limit your shape and object usage to just one, if possible.
Try to limit your shape and object usage to just one, if possible.
Snapchat has “one” ghost. Apple Music has “one” music symbol. And Soundcloud has “one” cloud.
4. Do Not Use Text
Using words in an app icon design is a big no-no because of its size limitation. You do not want people squinting their eyes trying to decode what’s been written within the icon with a very tiny font.
Moreover, it is unnecessary to put words. Android and Apple both show the name of the app below the icon. In fact, you should also keep the name of the app short and sweet as well (check out Generating That Perfect App Name: Tools and Tricks).
Pictures and text are different forms of representation. “A picture tells a thousand words” – you would have failed in the art of app icon design if you still need words to convey what the icon means.
You may say that some icons have words, like Hulu and IMDb. But their names are very short, and the words are, in fact, their design. They are not meant to describe the app.
 Hulu and IMDb have very short names. The words inside the icons are a design.
Hulu and IMDb have very short names. The words inside the icons are a design.
 Tip: If you need to add text to your icon, put an acronym or the starting letter of your app name. For example, Skype has an “S”.
Tip: If you need to add text to your icon, put an acronym or the starting letter of your app name. For example, Skype has an “S”.
5. Be Mindful of the Background
Android and Apple both have a dark mode. Users have various wallpapers on their device’s screen. Your app icon will also be shown on various websites, which have different background themes.
You need to maintain the icon’s stunning look wherever people see it.
Tip: In some cases, app developers will design a “dark version” of their icon to maintain its beauty outside of mobile devices, like in websites and advertisements.
An example would be this dark theme icon from Instagram:
6. Make It Recognizable
There are more than 2.87 million and 2 million apps on the Google Play Store and the Apple App Store respectively. Your app will be placed among your competitors’ icons. It needs to stand out if you want people to notice and download your app.
Making an app icon design recognizable is all about superior design skills, and there is no single way of going about it.
But here are two tips to check if the icon you have designed is up to mark:
- Open the app page of your niche in the app store. List all the icons that you find attractive. Break down why you like each design – was it the shape, the colour, or the simplicity?
- After you are done with your app icon design, place it among the other icons. Check if it creates a unique visual appeal from the others. It would also be a good idea to get a second opinion.
7. Consistency Between the App and Icon
The theme, colours, and the design of the icon should go well with the overall app interface.
At the beginning of this article, we said that your app icon is a gate to the application. So, design your gate in such a way that people have an idea of what the inside (the app) is like just by looking at the icon.
The idea here is to create a consistent user experience. People must feel that the app belongs to the icon, and the icon belongs to the app.
These are the two main guidelines for this:
- Make sure you use the right theme colour. For example, Facebook and Twitter have blue-coloured icons, and their UI is also of the same colour.
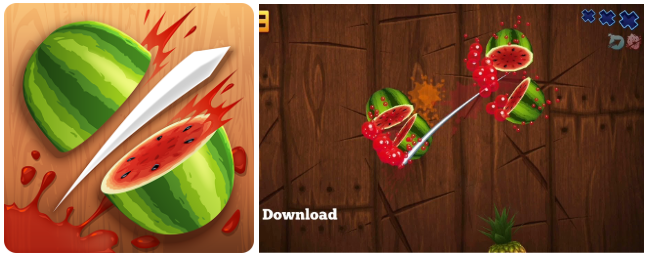
- Give people a snippet of the app interface. We are not saying you need to screenshot your app and shrink the image into an icon. A great app icon design will reflect how your app will look and feel like.
 Fruit Ninja: App icon (left), actual app user interface (right)
Fruit Ninja: App icon (left), actual app user interface (right)
 Facebook app icon vs Facebook app user interface. Both of them have a similar blue theme.
Facebook app icon vs Facebook app user interface. Both of them have a similar blue theme.
8. Think About the Colors That Are Generally Used in the Industry
Netflix and YouTube both use the red colour in their app icon. They are streaming services.
Social media and communications apps like Facebook, Messenger, Twitter, Telegram, and Skype have gone with variations of blue.
Opera Mini uses red, but Google Chrome and Mozilla Firefox have blue, yellow, and red colours in common.
Phone chat apps like Whatsapp, WeChat, Google Hangouts, and Line have green hues. Viber is an exception as it uses purple. However, it has a strong brand.
Maintaining an industry’s or niche’s design trend is important. In Google Play Store, there is a section called Similar Apps. When your icon is placed there, it needs to stand out. But at the same time, the icon should “belong” there.
 Play Store’s Similar Apps have different icon designs, yet they look “similar” in their niche. Image Credit: thetool.io
Play Store’s Similar Apps have different icon designs, yet they look “similar” in their niche. Image Credit: thetool.io
9. A/B Testing is Crucial
A/B Testing means testing and showing different app icon designs for the same listing on Google Play Store or the Apple App Store to determine which one brings the best conversion (downloads and installs) rates.
For Android apps, you can use the Google Console’s A/B testing tool. You can click here for more about the tool, and how to set it up.
In the case of Apple App icons, you can use a third-party A/B testing tool like Splitmetrics, or StoreMaven.
Various icons used for the A/B Testing of Piano Master 2. The second icon converted the most. Full article here.
10. Design Your App Icon for the OS
You can design a custom app icon shape in Android, but you will need to create a rounded square icon for Apple devices.
 Notice how all Apple app icons are rounded square, while for Android, they can vary in shape. Image Credit: redmondpie.com
Notice how all Apple app icons are rounded square, while for Android, they can vary in shape. Image Credit: redmondpie.com
(Bonus Tip) Experiment With Seasonal Icons
You can create seasonal and festival icons depending on the time of the year. This isn’t mandatory, but it helps uplift the user experience, as you give out the vibe that you care for people having fun during that time.
 For example, in this picture, applications have created a Halloween theme to their icon. Image Credit: cloudinary.com
For example, in this picture, applications have created a Halloween theme to their icon. Image Credit: cloudinary.com
Conclusion: An app icon is the initial interface that people get out of your app. It is also what users need to click on when they want to access your services. Having a beautiful icon gives the impression that your app must be good too. Thus, a well-designed app icon readies the user for a great experience.
Related Sources to Read:
–When to Consider Mobile App Development for Your Business
–Why Mobile Apps Are Important for Your Business
–Factors to Consider When Hiring a Mobile App Development Company
–Mobile App Development Cost Estimate in Malaysia
If you’re looking for a top-notch Mobile App Developer, your search ends here! One of the renowned Mobile App Developer in Malaysia has what it takes to bring your mobile app ideas come to life and produce results. Contact us now for more expert developers.







