Table of Content
A good user interface (UI) design impresses users and at the same time makes navigation a breeze. And the hamburger menu is one that does both. Or that’s what most of us have come to believe.
It helps save space and organise the otherwise cluttered interface. More importantly it’s ubiquitous. Yet, many UX designers have a contrasting opinion on the goodness and functionality of the hamburger menu.
Maybe they are tired of implementing the same thing. Or they have something better in mind. We will cover all that in a while. Before that, let’s look at what the famous hamburger icon really is.
What Is the Hamburger Menu?
The hamburger menu, also known as the hamburger icon, is a navigational element used in websites and mobile applications. The hamburger icon comprises three horizontal lines resembling a hamburger in real life. It is also known as the three-line menu, hotdog menu, or just a menu button.
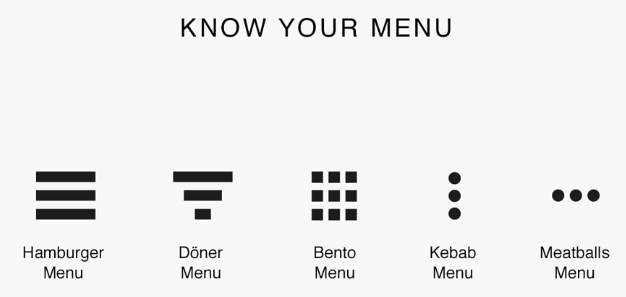
 Variations of the hamburger menu. Image Credit: ux.stackexchange.com
Variations of the hamburger menu. Image Credit: ux.stackexchange.com
By clicking or tapping the hamburger menu, users can navigate through an application and access key features. Amazon, Apple (mobile version), and YouTube are some of the many websites with the hamburger menu.
For smaller screens, like that of smartphones, the hamburger plays a vital role to ease navigation by collapsing menus under one roof. However, there are many downsides to it. Before looking into that, let’s look at how the hamburger menu came into existence.
History of the Hamburger Menu
The hamburger menu was created by Norm Cox in 1981, for the Xerox Star personal workstation. The intention behind the icon was to inform users that it contained a list of items.
 The first hamburger menu used in Xerox Star. Image Credit: invisionapp.com
The first hamburger menu used in Xerox Star. Image Credit: invisionapp.com
However, the initial purpose of the hamburger icon was not to improve the navigational experience. According to its creator, it was meant to be a container for contextual menu choices – like the menu we see when right-clicking on an object in a PC.
For years after “starring” in the Xerox Star, the hamburger went unnoticed, primarily because larger screens had enough space to display menus individually. But with the start of the smartphone era, everything had to fit onto a tiny 4-inch screen (initially), and the hamburger icon was the only hope for UX designers, at least at that time.
Hamburger Menu Examples
1. Google Drive
Google Drive uses the hamburger menu to hide and organise features that are secondary to file access.
 The hamburger menu for the Google Drive app.
The hamburger menu for the Google Drive app.
2. Apple
Apple’s mobile website uses the hamburger icon (although only two lines) to organise their products, making navigation easier.
 The hamburger menu of Apple’s mobile website.
The hamburger menu of Apple’s mobile website.
3. Gmail
Just like Google Drive, the Gmail app organises secondary features under the hamburger icon.
4. Trello
Trello uses the hamburger menu to access multiple accounts, boards and its settings.
 The hamburger menu for Trello.
The hamburger menu for Trello.
5. Memrise
Memrise, a language learning app, uses the hamburger to access the type of courses enrolled by a user.
Pros of the Hamburger Menu
1. It Offers Direct Navigational Access
 Direct access vs sequential access. Image Credit: uxplanet.org
Direct access vs sequential access. Image Credit: uxplanet.org
One of the most significant advantages of using the hamburger menu is the speed of navigation it offers. Users can click and access the pages directly, without having to follow any specific order or visit irrelevant screens. This is particularly useful when it comes to enhancing the user experience on smartphones.
2. It Makes the User Interface Clean
 A cluttered website with a tiring UI. Image Credit: edit.co.uk
A cluttered website with a tiring UI. Image Credit: edit.co.uk
Imagine having to navigate through a user interface that presents all of its menus at once. Not only will it be difficult, but it will make users tired as well. The hamburger keeps everything organised and saves users from the fatigues of choice overload.
3. It Is Easily Identified by Many
Just like how users identify the power buttons, trash icons, or print icons, the burger menu design is also universally recognised. When it comes to design, being instantly-recognisable is a considerable accomplishment which most icons fail to achieve.
4. It Can Hold Secondary Functionalities
 The hamburger menu for the Uber app.
The hamburger menu for the Uber app.
For apps like Uber, cab booking is the primary intent and focus of the app. Anything other than the booking process like ride history, receipts, or payment settings is secondary. A hamburger menu can be used to hold such secondary functionalities and provide primary focus to a specific feature.
Why Is the Hamburger Menu Bad?
1. It Hides Features or Information
According to Statista, 25% of apps are used just once and uninstalled, indicating that apps fail to demonstrate their value to users. The hamburger can be a primary reason behind such uninstallations as it hides many features of an app.
By hiding essential app features, users have to search through the app to understand whether it’s valuable, which will be tiring and time-consuming for first-timers. This process becomes even more difficult if a user isn’t accustomed to the hamburger icon.
It is a UI/UX design “sin” to place any feature out of a user’s reach. And for the sake of simplicity, the hamburger organises numerous elements inside it, which eventually forces the users to tap multiple times before accessing a particular function.
For example, if a user installs an e-commerce app as a result of its marketing campaign and rushes to make a purchase, the hamburger menu may slow them down as they may fail to find the specific product category. In short, the hamburger menu inhibits impulsive decisions.
2. They Are Least Accessible If Placed at the Top of the Screen
Conventionally, the hamburger is placed at the top-left or top-right corner of the screen. With the increasing screen sizes of smartphones, these icons are almost unreachable to the thumb. This makes it nearly impossible for users to access the icon without re-adjusting the phone’s grip.
 Thumb zones in smartphones. Image Credit: ux.stackexchange.com
Thumb zones in smartphones. Image Credit: ux.stackexchange.com
Such inconveniences will significantly bring down the user experience and engagement rates of an app. The hamburger menu was introduced to improve the accessibility of an application, and ironically, it is becoming the least accessible element on an application.
Along with its inability to impress the thumbs, the hamburger icons placed at the top-left have a significantly low click rate as they are almost inconspicuous to the user’s eyes. The YouTube app realised this limitation and removed the hamburger from its design early on.
 An older version of the YouTube app with the hamburger menu. Image Credit: scotthurff.com
An older version of the YouTube app with the hamburger menu. Image Credit: scotthurff.com
3. It Makes Features Less Important
Hiding features inside the hamburger menu is almost like telling the user they are of least importance. Whenever a user opens an application, the first element they see will most likely become the first thing they interact with. By “shelving” features, users are less likely to notice them.
Here’s an analogy for you to consider. Think of those books that are placed on the top shelves of a library. Readers are less likely to borrow books from those sections due to their inaccessibility, even if they hold some really good reads. However, if a reader is notified of the collection by the librarian (just like the onboarding process of an app), they will try to access them no matter what.
4. Old-Timers Will Have a Hard Time Understanding It
Only 52% of users above the age of 45 know what the hamburger menu represents. Other than doing it out of curiosity, none of the users belonging to this generation will tap on the icon. This will cause many features to go unnoticed.
If your app targets this category of population, reconsidering your navigation menus will help to boost user experience and engagement.
5. It Clashes With the Navigation Gestures/Buttons
UI/UX designers have a habit of placing the hamburger on the top-left corner of the screen. For users who are unfamiliar with the wonders of a hamburger menu, three lines (or dots) may look camouflaged with the system icons such as the battery or cellular range icons.
 The clash of the hamburger menu with the back button on an iPhone. Image Credit: ux.stackexchange.com
The clash of the hamburger menu with the back button on an iPhone. Image Credit: ux.stackexchange.com
For iOS devices, things get even more complicated. The hamburger menu in iOS devices is placed very close to the back button. Even with bigger screen sizes, users will have a hard time tapping correctly on either one – for the iPhone 5S or lower, it will be a nightmare for sure.
Likewise, Android devices too will have a hard time incorporating the hamburger menu. Several manufacturers have started to use navigation gestures with the introduction of bezel-less screens. As going a screen backward may require the user to swipe right from the left edge of the screen, the hamburger menu will be unintentionally opened.
 Old UI vs New UI of Google Photos. Image Credit: beebom.com
Old UI vs New UI of Google Photos. Image Credit: beebom.com
Considering such inconveniences, Google removed the hamburger from both Google Photos and Maps and now uses a tabbed menu.
When to Use the Hamburger Menu?
Designers can never stick to a one-size-fits-all formula that will work for all apps. The screen real estate, nature of the app and the age group for which it is created – all determine how the app must be designed. Further, the changing mobile app design trends will have a profound effect on the design process.
From the disadvantages of the hamburger menu discussed in this article, it is evident that the hamburger isn’t the right choice, all the time. But there are some instances when using the hamburger can enhance the user experience of an app. Here are some of them.
- When the screen real estate is more significant than the viewability of features. For example, in a video player mobile app.
- If the core functionalities are comfortably placed on the home screen. Then organising the secondary elements inside the hamburger won’t cause any “shelving”.
- If you prefer direct access over sequential access.
- If you want users to interact with a set of crucial features first, before proceeding to others.
The Best Ways to Implement the Hamburger Menu
As hamburger menus are beneficial in certain circumstances, here are some ways you can incorporate them into your app, without causing any harm to its user experience.
1. Label the Hamburger
Labelling the hamburger with terms like “menu” or “more” will make it easier for the user to understand what the three lines mean.
2. Store Only the Secondary Features
Placing only the primary features on the home screen will make sure the app’s UI is clutter-free, and at the same time, will maximise the screen real estate. This will also ensure that the users don’t feel overwhelmed with feature overload.
Once they are familiar with the primary features, they will find it easier to utilise the secondary features.
3. Make Sure It Looks Tappable
Make use of animations or colour schemes that depict the presence of a hamburger. If not specified in the onboarding process, users must feel the urge to tap on the hamburger, out of curiosity.
4. Offer Contextual Assistance
With contextual assistance, users will never be lost while using your app. Depending on the user flow of your app, deliver contextual aid to users, which can prompt them to tap on the hamburger menu. For example, a payment app can prompt users to click on the hamburger by indicating that the transaction history can be found inside the hamburger.
5. Invest More on Your Onboarding Process
It is common knowledge that the onboarding process has a profound impact on the retention and engagement rates of your app. Crafting a better onboarding campaign will enable users to feel more confident in using your app. You must also clearly specify the use of the hamburger during onboarding.
6. Place the Hamburger on the Top-Right Corner
Where do you put the hamburger menu? With the majority of mobile app developers placing them on the top-left corner of the screen, it may seem customary to do so.
But while considering the thumb zones, the top-left corner is the least accessible area of a screen. Instead of placing the hamburger on the top-left, try putting it on the top-right edge, which has better reachability.
Best Hamburger Menu Alternatives
If your app focuses on multiple core functionalities, deciding which one goes onto the home screen and which one goes under the hamburger icon will be difficult. Here’s a list of some of the best hamburger menu alternatives that can improve your app’s accessibility.
1. Tabbed Menus
 The tabbed menus in the LinkedIn app.
The tabbed menus in the LinkedIn app.
Pros:
- Developers can place more features on the home screen.
- It allows direct access to the features.
- Buttons are thumb-friendly.
- Users can see all the essential features at a glance.
Cons:
- Will need an onboarding campaign to explain what each button does.
- Limitation on the number of buttons that can be included.
2. Floating Hamburger
 The floating hamburger menu of the Evernote app.
The floating hamburger menu of the Evernote app.
Pros:
- Can help UX designers save screen space.
- Thumb-friendly if placed on the bottom part of a screen.
- Clearly visible to users.
Cons:
- As it is an evolved form of the hamburger, it still hides the app’s features.
3. Swipe Pages
 Swipe navigation in the Tinder app.
Swipe navigation in the Tinder app.
Pros:
- Aesthetically pleasing.
- Can complement the features of an app (like Tinder).
- It makes the UI clutter-free.
Cons:
- The use of swipe must be explained in the onboarding process. Otherwise, users will fail to recognise it
- It doesn’t offer direct access.
4. Top Tabbed Menus
 Use of top tabbed menus in the Lenskart app.
Use of top tabbed menus in the Lenskart app.
Pros:
- It allows direct access to features.
- Developers can display more features on the home screen.
- Users can see essential features at a glance.
Cons:
- Will be inconvenient to tap with thumbs.
- Limitation on the number of buttons that can be included.
5. Slide Out Navigation Tabs
 Mockup of the sliding menu. Image Credits: uplabs.com
Mockup of the sliding menu. Image Credits: uplabs.com
Pros:
- Access to different sections is just a swipe away.
- Users can access the navigation menu using their thumbs.
- The screen space can be fully utilised.
Cons:
- Users will accidentally access the menu while swiping and interacting with other features.
- The use of the navigation menu must be explained in the onboarding process. Otherwise, users will fail to recognise it.
6. Labelled Menu Button
 Use of the word “more” to give meaning to the hamburger menu of Medisafe app.
Use of the word “more” to give meaning to the hamburger menu of Medisafe app.
Pros:
- By labelling the button, users will be able to understand what it means.
- As it closely resembles the hamburger menu, it can be quickly included into your app without any structural revamp.
Cons:
- It still is a hamburger menu in disguise and hides features.
7. Scrollable Navigation
 Scrollable navigation used in Google Chrome mobile app.
Scrollable navigation used in Google Chrome mobile app.
Pros:
- Can fit all the crucial features.
- Complements mobile-first design, and as screen size increases, the number of visible features can be increased.
Cons:
- Users must be prompted to use the feature. Otherwise, they will fail to notice it.
You can also try combining multiple navigational elements to fully utilise their benefits like the Facebook app.
 The Facebook app uses a combination of the hamburger and top tabbed menus for navigation.
The Facebook app uses a combination of the hamburger and top tabbed menus for navigation.
8. Progressively Collapsing Menu
From 4-inch smartphones to 32-inch computer screens (or even more) your app will be displayed in multiple screen widths. For bigger screens, showing only the crucial features and hiding the rest makes the least sense. For that, you can use a progressively collapsing menu.
 A progressively collapsing menu with the change in screen size. Image Credit: medium.com
A progressively collapsing menu with the change in screen size. Image Credit: medium.com
Pros:
- It automatically adjusts depending on the device screen size.
- Complements the mobile-first design approach and delivers the right experience to the right device.
Cons:
- For low-resolution device users, a collapsing menu will look and feel similar to the hamburger, as it hides certain features.
To know more about delivering the right experience to the right device, have a look at our mobile-first design article.
Ultimately It’s up to You
The hamburger menu is an exceptional element to make an app’s UI clutter-free and organised. At the same time, it can reduce your app’s engagement rate and leave your users confused about where to tap to proceed. The key is to understand whether it will work for your app and its users.
With better alternatives at hand, history is ready to lay down the hamburger menu. But if the hamburger works fine for your app, you don’t have to be stressed about removing it. Instead, try tweaking the menu with the alternatives discussed and see whether it brings any difference in user engagement.
Related Sources to Read:
–When to Consider Mobile App Development for Your Business
–Why Mobile Apps Are Important for Your Business
–Factors to Consider When Hiring a Mobile App Development Company
–Mobile App Development Cost Estimate in Malaysia
If you’re looking for a top-notch Mobile App Developer, your search ends here! One of the renowned Mobile App Developer in Malaysia has what it takes to bring your mobile app ideas come to life. Contact us now for more expert developers.




