Table of Content
Mobile app design means developing the visual elements of an app. It includes making both the user interface (UI) and user experience (UX) excellent. Mobile app design is all about creating a mobile application UI/UX that meets (or even exceeds) the end user’s expectations.
How do I design an app?
Many use the terms “app development” and “app design” interchangeably. They are not the same.
Mobile app development includes the entire process of creating an app, while the app design portion is part of the app development process that makes the app look and feel good. To develop an app, you need an idea, decide on the platform (Android, iOS, or both) to develop your app on, and then design your app. You would typically create a prototype design in the early stages of app development. This prototype will become a reference for the final development work that is performed in the app development tool of your choice.
A beginner’s guide to app design
Step 1: Think of an idea
Both app development and app design begin with an idea. Your app should create an opportunity or help solve a problem users are facing. When it comes to app design as well, you can come up with an innovative user interface, something that will be well-received. For example, in 2010, the Windows Phone 7 introduced its Dark Mode feature, which has since been copied by many operating systems, platforms, and major applications like Android, Facebook, and Google Chrome.
Step 2: Lay out a spec
A specification or spec is a brief of what you want the app to do, how it should look and behave. It is the written requirements of a project. It is the instruction pamphlet, which can be given by a client, or prepared by the designer themselves. A spec can be simple, with general guidelines. Or it can be very detailed, and consist of the transition requirements when you open different app pages, for instance.
 An example specification page. Image Credit: mattsoave.com
An example specification page. Image Credit: mattsoave.com
Step 3: Choose a mobile app design platform
Nowadays, mobile app design platforms are mostly drag-and-drop, allowing you to add fonts and colors and various design elements into your prototype without coding. Some of the best app design tools would be Sketch, Adobe XD, Origami and Proto.io. We also have curated a list of the Best Mobile App Design Software in 2020.
Step 4: Build a wireframe
Wireframes are also known as low fidelity mockups. They are the most basic layout of your application, which consist of the structural and navigational flow guidelines. Wireframes can be done using a design tool, or even on a pencil and paper. They answer the question, “How will the application work?”
A wireframe is a pictorial representation of the spec. They are usually made up of lines and boxes, and where pictures, fonts, and other design elements like buttons, maps, and tables are placed in the app.
 An example app wireframe. Image Credit: justinmind.com
An example app wireframe. Image Credit: justinmind.com
Step 5: Create a prototype
Prototyping means converting the wireframe into an actual design with the required structure, flow, colors, buttons and pictures, and getting a better idea of how the final product would look like.
A prototype is the putting together the entire UI/UX of the app, minus the actual functions. For example, say you are planning to build a messaging app. A prototype will let you do everything except send and receive messages.
Many mobile design tools provide users with a graphical user interface (GUI) for prototyping. Some tools allow the designers to export the design codes. The app developer can then add the app’s functionalities on top of the design codes to complete the development process.
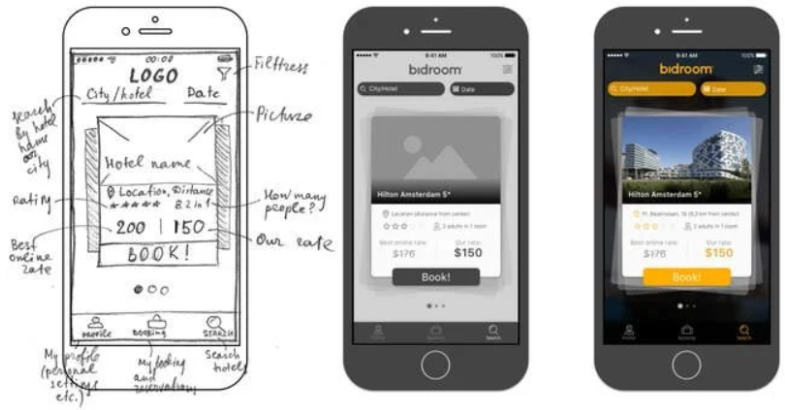
 Wireframe vs Prototype. Image Credit: upwork.com
Wireframe vs Prototype. Image Credit: upwork.com
Step 6: Perform final visual design and submit prototype to the developer
The final stage of the design process consists of polishing the prototype, and making the user experience good. This includes creating a sleek navigation flow, editing terms to make the app jargon free and minimizing user input.
In addition, you will need to ensure that the design reflects the brand message that the app owner wants it to portray.
Finally, you submit the design to the app developers. They will take your design and put in the necessary code to make the app function.
App design tips and tricks
Prioritize features
You should know which features are necessary and what you can afford to omit from your application. Users dislike a confusing user experience. Make sure every action your user takes is per the core functionalities of the app.
For example, a video editing app will not need a GPS. An e-commerce website should allow you to snap a picture of your product and upload it.
Remove clutter
Minimalism is one of the biggest app and web design trends in 2020. It means your app should look as simple as it can so that its content stands out. Don’t overload your users with random images, buttons, and lines of text. Rather, increase the number of pages by prioritizing one action per screen.
 Image Credit: netlifyusercontent.com
Image Credit: netlifyusercontent.com
Make navigation simple and understandable
Navigation should be simple and familiar to your users. You should create a good information flow architecture, letting people know exactly where they are in the app, and where they should click to reach their destination.
Use standard navigation components like side drawers and tab bars that people are used to.
For example, in a game app, the option to mute should be inside the game settings. Thus, the game settings icon should be in a place where the player can easily find it. You can also use breadcrumbs – they reveal the user’s position in an application with a lot of pages.
Minimize user input
You must aim to minimize user input while they navigate around the app or enter data. You should add auto-fills; for example, when you register a Whatsapp new account, your phone code will be automatically entered when you specify your home country.
If you are building a game, you should make the controls as simple as possible. The number of buttons should be minimal and accessible. You can’t afford to add a lot of confusing control combinations to make the character take action.
Take the popular mobile game PES 2020. They used to have buttons, but after lots of complaints, they now let users play the game by swiping the screen.
 On the right, there are buttons for pass, clear, through, and dash? On the left is the directional stick. You can play the game by swiping on the direction to want to play the ball.
On the right, there are buttons for pass, clear, through, and dash? On the left is the directional stick. You can play the game by swiping on the direction to want to play the ball.
Avoid jargons
You should use simple, understandable words in your app. Instead of using industry-specific terms, acronyms, or brand phrases, use terms that everyone comprehends.
For example, in a transportation app, you can use the term “big bus” with the seat size information in place of “’coach”. Similarly, in a banking app, you can use “Monthly Installments” instead of “EMI”.’
Use gestures the right way
Avoid using gestures for common navigation: For example, while moving from one page to another on an app, it is usually better to use a button rather than having to swipe. But it also depends on the type of app and context. For a phone gallery, swiping is a better option to move from one picture to another.
Use common gestures: Rather than making your own custom gestures, your app should use industry-standard ones. People hate to learn a lot of things just to use an application. For instance, to zoom a photo, the gesture should be a pinch or double-tap.
Everything simple and consistent
Remember, you are designing an app and not a 1980’s room wallpaper. You shouldn’t add overly fancy fonts, pictures, or colors in the name of decoration.
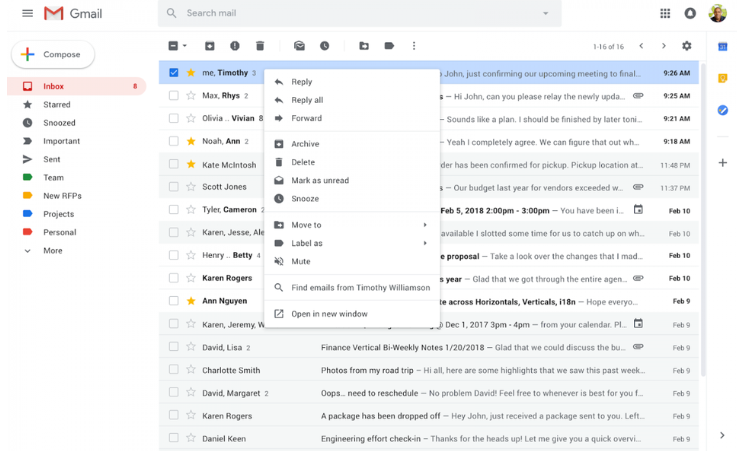
 Gmail 2010 vs Gmail 2019: The design has become simpler.
Gmail 2010 vs Gmail 2019: The design has become simpler.
Be consistent with the color and theme. Don’t change the look or the feel of the app when users move from one page to another.
Keep up with the native feel
Android and iOS have different kinds of aesthetics attached to them. The applications running in those operating systems also have different types of icons, themes, and navigation. You need more navigational buttons for iOS, because its devices don’t have a built-in back button like most Androids do.
Androids use side drawers, while Apple uses tab bars.
You can build a cross-platform application, but your design should be compliant with the kind of motif people expect to see on different types of operating systems.
There is also a difference between an app and a website. Your app shouldn’t look like a website; for instance, links on text content are good for a website, but they don’t go well with mobile apps.
Conclusion: Designing an app means making it look and feel good. To do that, you need to have a proper idea in place, write a spec, design a wireframe, and finally, build a prototype. There are various guidelines to a good app design. The most important ones: feature prioritization, cleanliness (clutter free), easy navigation, minimal user input, skipping the jargons, employing the correct gestures, and following the platform’s native feel.
If you’re looking for a top-notch Mobile App Developer, your search ends here! One of the renowned App Developer in Malaysia has what it takes to bring your mobile app ideas come to life. Reach out to them for Free Consultation.




