Table of Content
It is no secret that humans are glued to their phones. Americans spend approximately 4 hours a day on their smartphones.
Mobile apps are here to stay, and for an app developer, there has never been a better time to develop and launch apps. However, luring users from a competitor is an arduous task, and it takes more tactics than ever before.
That’s where a well-thought-out mobile app design can make all the difference. An excellent user interface (UI) design not only enhances the user experience (UX) of an app but also makes navigation a breeze. Along with intriguing features offered by your app, the design gives users one more reason to fall in love with it.
Mobile app design must be treated as a feature in itself – a feature that can make or break your app and can significantly decide the number of users who will engage and remain with the app.
In this article, we will take a quick look at the best mobile app design trends in 2020 that will define and re-define how apps will look like in the coming years.
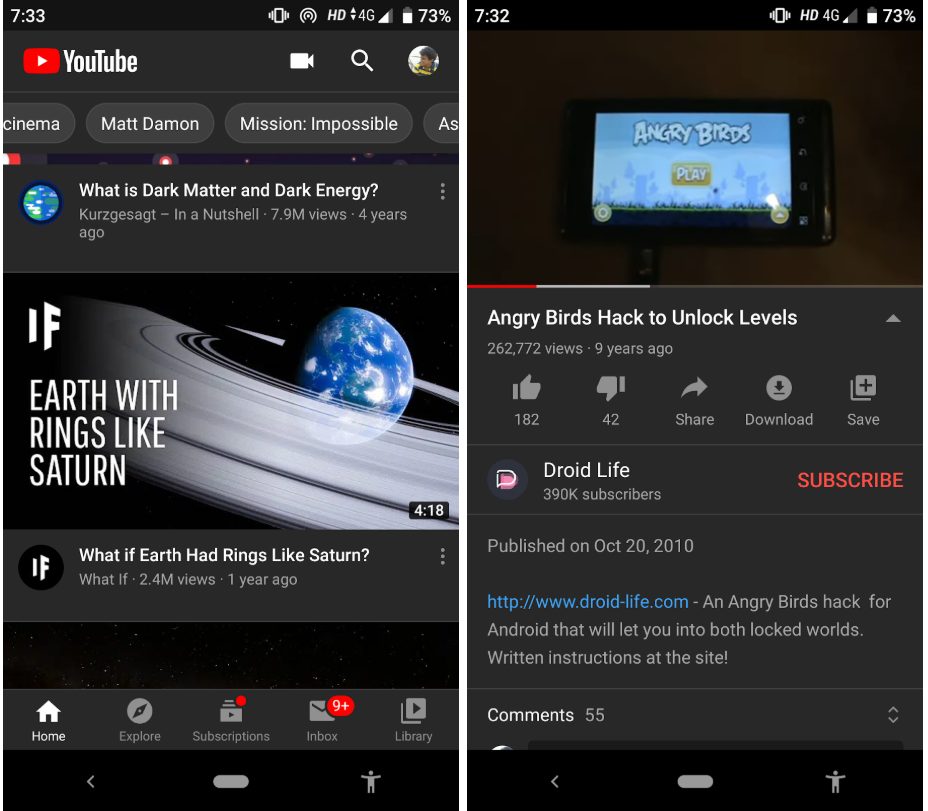
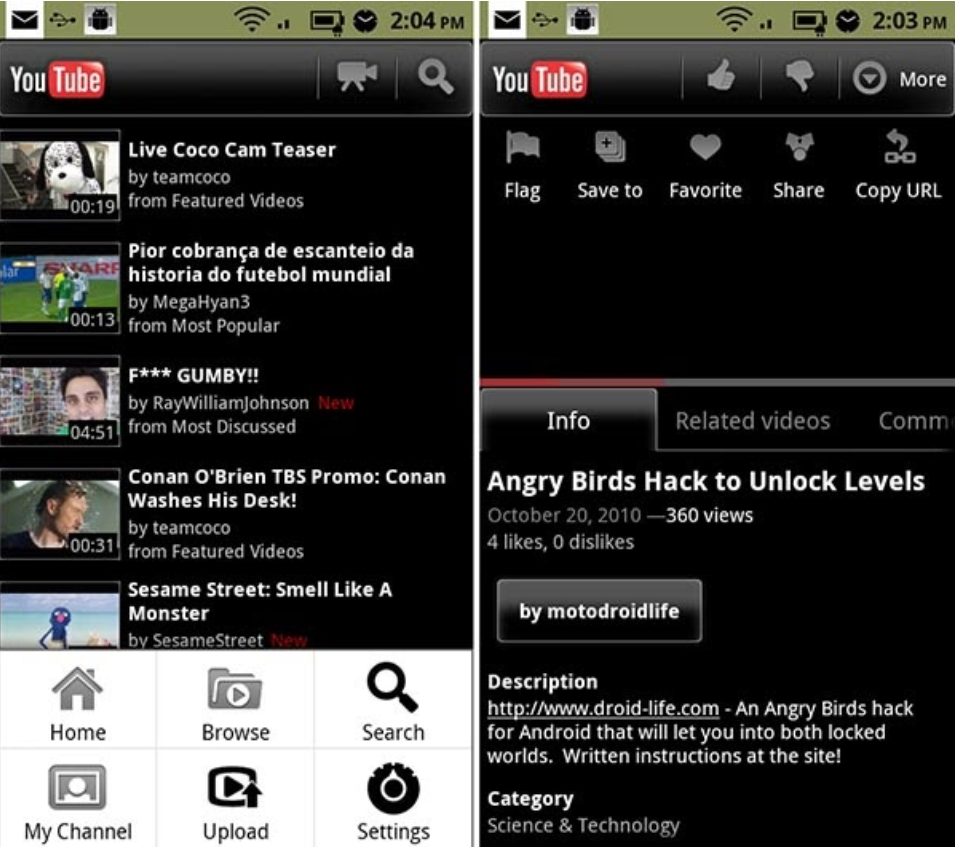
If you have ever felt that apps seldom change their appearance, here’s how the YouTube app looked like in 2010 vs 2020.
 YouTube app’s UI in 2010. Image Credit: androidweblog.org
YouTube app’s UI in 2010. Image Credit: androidweblog.org
Technical Reasons for Changing Mobile App Design Trends
Mobile app designs don’t change just to accommodate changes in user preference. It changes because of the hardware and technological advancements that happen in the smartphone realm.
Here are some of the advancements that can shape how mobile apps are designed in 2020.
1. Bezel-Less Design
 Smartphone screens with and without Bezel. Image Credit: pinterest.com
Smartphone screens with and without Bezel. Image Credit: pinterest.com
Almost every smartphone released in 2020 follows a bezel-less or notch-less design. This means the developers have to utilise the extra screen space offered by the manufacturers.
2. The Transition From 4G to 5G
Almost every smartphone manufactured in the second-quarter of 2020 comes with 5G. With 5G being nearly 20 times faster than 4G, loading screens will be a thing of the past. This means designers will soon have to ditch the loading screens (which are also used to display the tips and tricks of an app) or may have to come up with some alternatives.
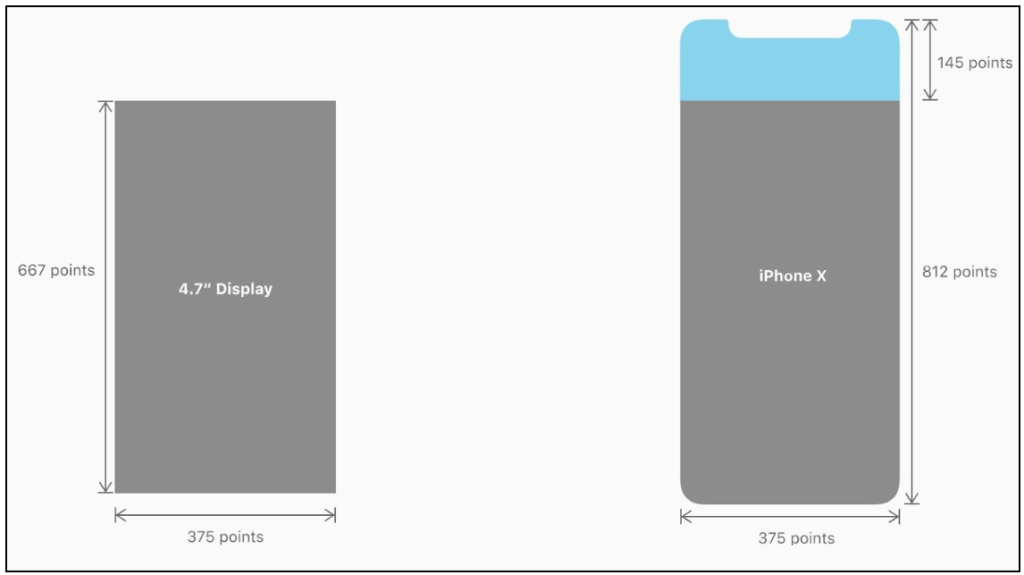
3. Dark Theme-Enabled System Apps by Android and iOS
From Android 9 (Pie), dark themes started to become a norm with almost every system app adopting the “light-dark-auto” mode with each update. With the release of Android 10, several third-party apps have started to incorporate dark themes into their design. Even the iPhone X allows users to toggle between light and dark mode in the system settings.
The dark theme lessens eye strain caused by bright screens and helps reduce battery consumption of the device. For OLED screens, it decreases the burden placed on each pixel, which in turn extends the lifespan of the screen. More importantly, users prefer dark themes as they look cooler and more sophisticated than plain light themes.
4. Instant Apps Are Becoming Popular
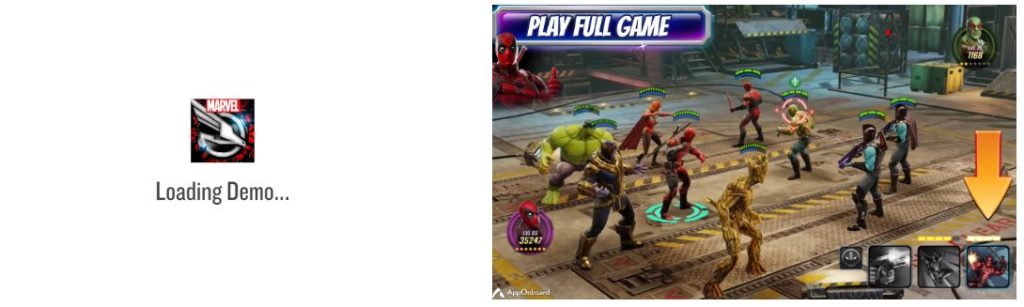
 An instant game app in Google Play.
An instant game app in Google Play.
 Instant apps load as a demo, without the need for downloading them.
Instant apps load as a demo, without the need for downloading them.
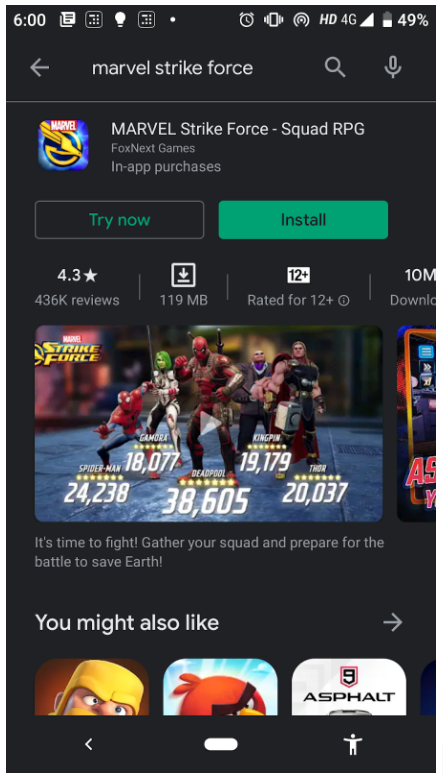
Instant apps enable users to use a native app without fully downloading it. Currently, it is available only in the Google Play Store and is expected to make an entrance in the Apple App Store with the release of the iOS14.
Instant apps are like a demo that give users an overview of the app, before fully downloading it. Along with the “Install” button, these apps will have a “Try now” button on the Play Store app product page.While designing the UI of instant apps, designers must take special care to ensure they include only crucial elements and don’t scare away users with choice overload.
5. AR, VR, and AI Are Becoming the New Normal
Since the release of Pokémon GO, augmented reality apps have started to become extremely popular. Similarly, several devices like the Samsung Gear or Google Cardboard make it possible for users to experience VR without spending a fortune. While designing apps in 2020, such advancements are to be taken into consideration.
Similarly, with more apps adopting artificial intelligence, a major revamp in the mobile app design is crucial in 2020 (and beyond) as users can now interact with apps just by talking and listening.
Best Mobile App Design Trends 2020
1. Rounded Corners
 Rounded screens are becoming increasingly popular. Image Credit: behance.net
Rounded screens are becoming increasingly popular. Image Credit: behance.net
Since all smartphones released in 2020 have a bezel-less design, the corners of the screen have changed from square to rounded. This also means that the UI design of apps must undergo a noticeable change.
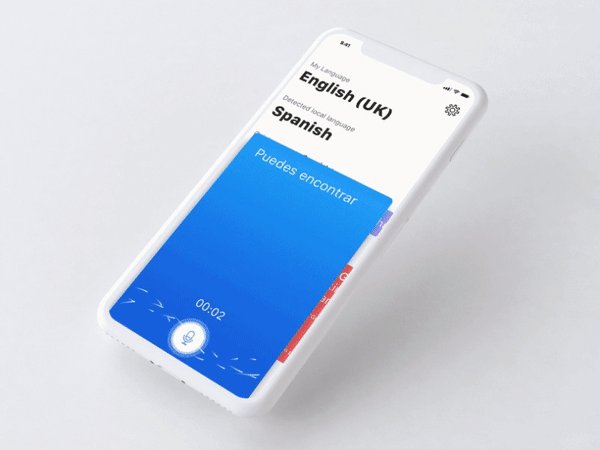
2. Voice-Powered Interfaces
Voice-powered interface animation by Ketan. Image Credit: dribbble.com
By 2020, 50% of all searches performed will be via voice. This means mobile app developers will have to prefer voice inputs over keyboards. The same must be reflected in the design of the app, indicating to users that the app is capable of voice-powered navigation. This will also be a major plus for specially-abled users.
3. Folding Phone Design
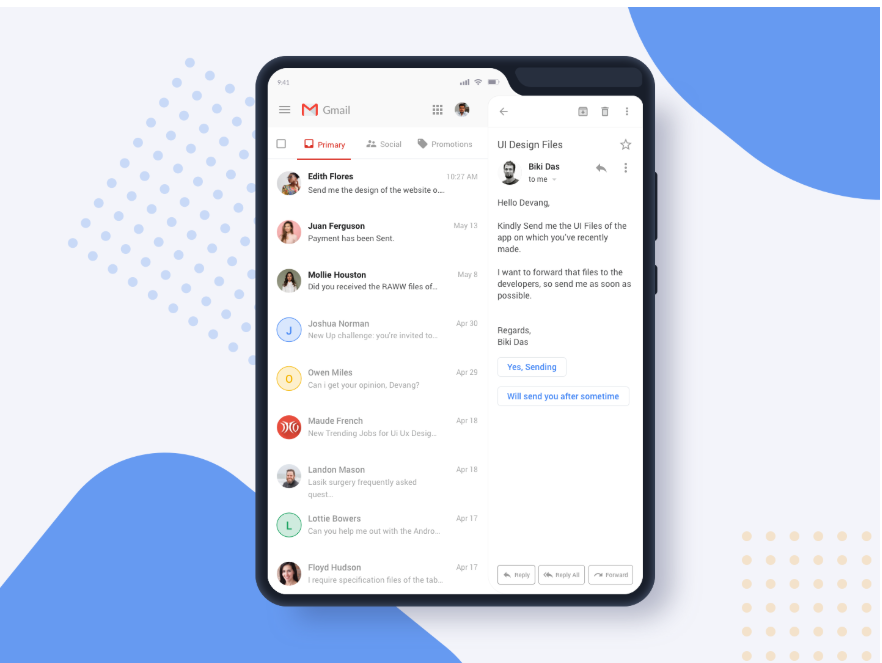
 Gmail app UI in foldable devices by Devang Dave. Image Credit: dribbble.com
Gmail app UI in foldable devices by Devang Dave. Image Credit: dribbble.com
From Motorola Razr to Galaxy Fold, several manufacturers will be soon releasing their foldable phones, and this again demands a redesign for mobile apps. With foldable devices, dynamic resizing and multiple windows must be taken into consideration.
Additionally, how the folded screen looks is entirely different from how it looks when opened. This means that designers have one more challenge to utilise the extra space foldable smartphones bring.
4. Neumorphism
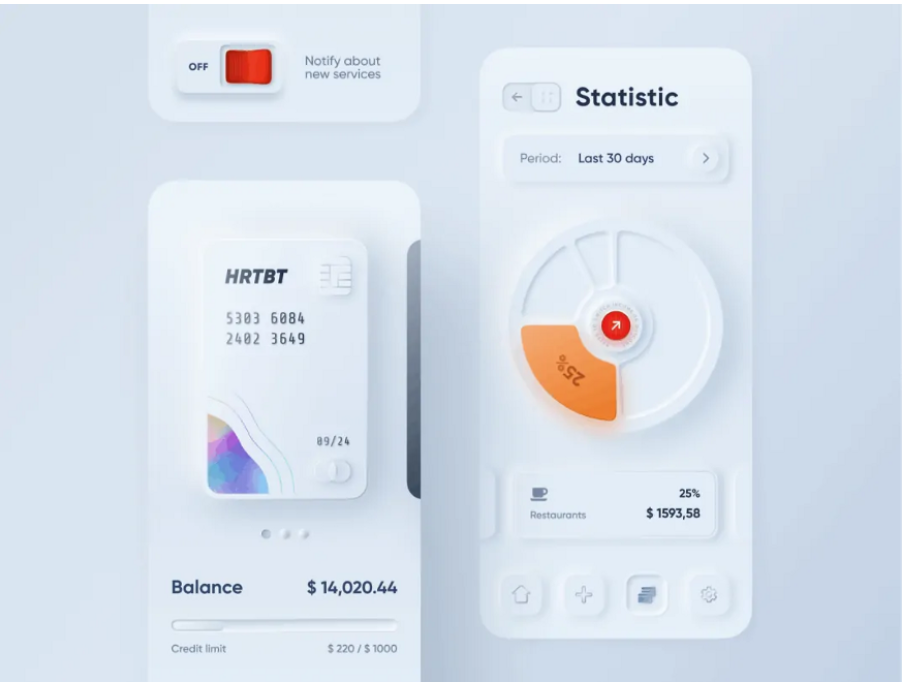
 Neumorphic user interface by Alexander Plyuto. Image Credit: dribbble.com
Neumorphic user interface by Alexander Plyuto. Image Credit: dribbble.com
Skeuomorphism is a term widely used in UI design to define interface objects that look like their real-world counterparts. For example, the calculator apps that look just like a calculator. In 2020, Skeuomorphism is making its way back to mobile app design with a slightly changed name – neumorphism.
This means designers will have to concentrate on developing app elements that look like real-world objects. With ingenious app design tools available like Sketch and Adobe XD, developing UI elements with realistic highlights, radiance, and shadows won’t be an issue for sure.
5. Minimalism
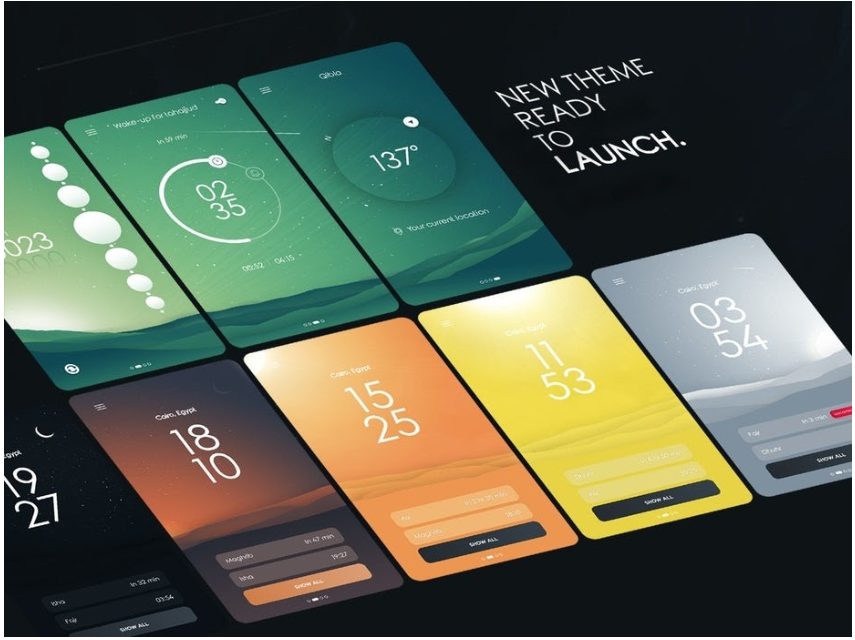
Ever since manufacturers incorporated touchscreen technology into smartphones, people started to admire the beauty of minimalism, and even in 2020, it is highly relevant. With bezel-less screens, apps look way lot cooler if they get rid of unwanted buttons and instead rely upon screen gestures.
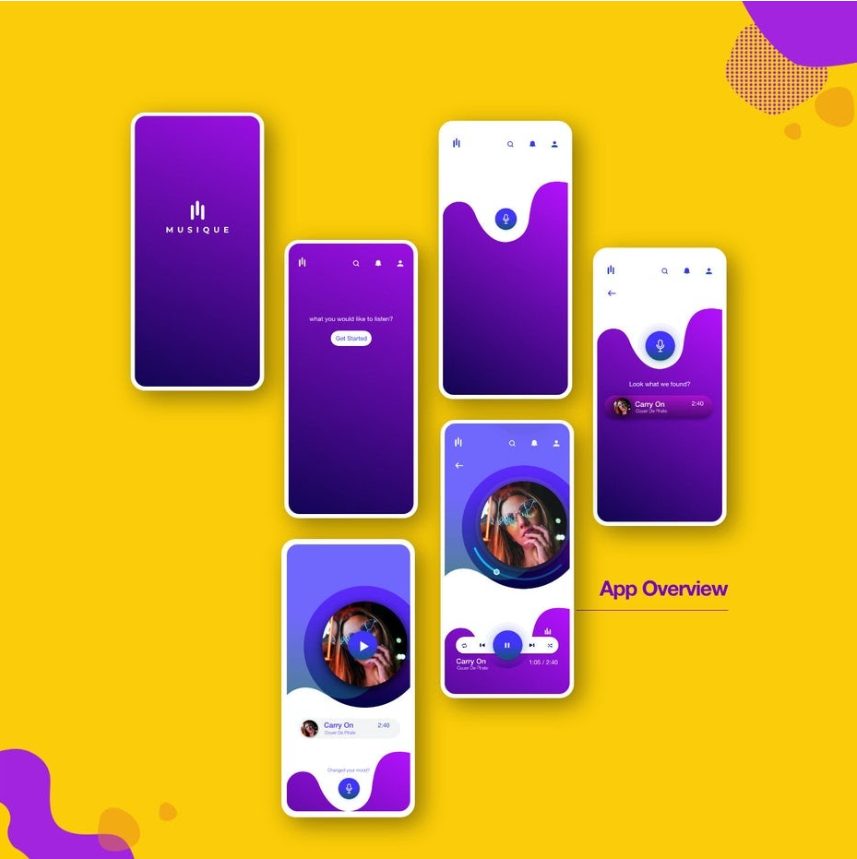
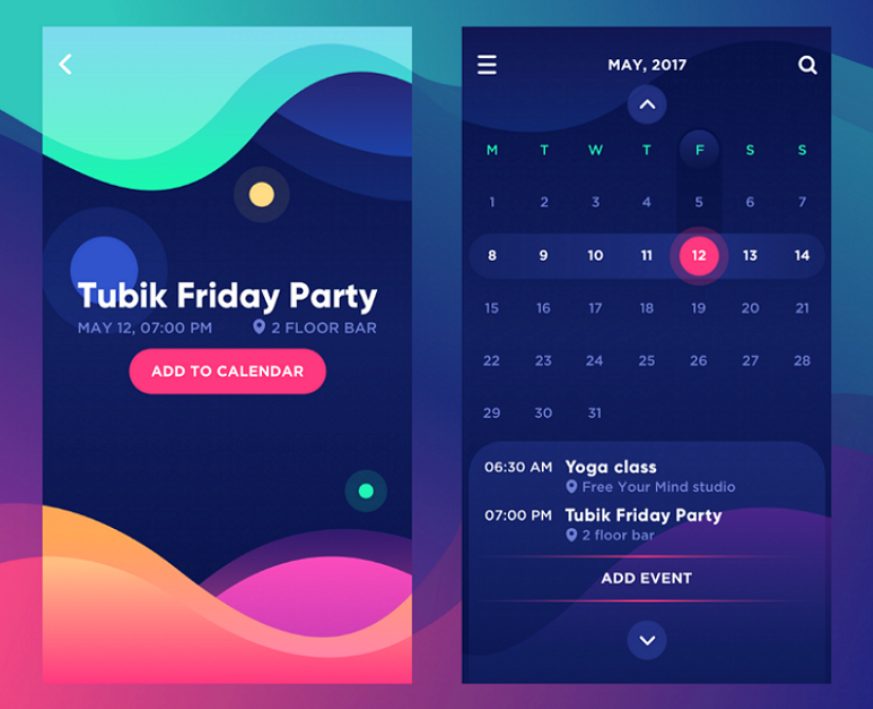
 Minimalistic designs make use of gradients for better detailing. Image Credit: behance.net
Minimalistic designs make use of gradients for better detailing. Image Credit: behance.net
In 2020, minimalistic designs will be coupled with the smart use of gradients, instead of just sticking to flat colours. A bright palette of gradients not only gives more depth to the interface but makes it more interesting.
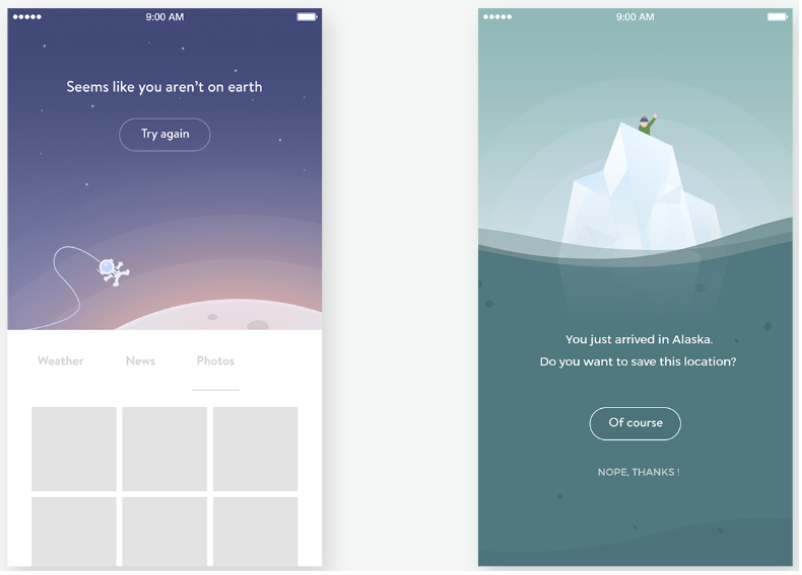
 Minimalistic design coupled with simple curves and geometric shapes. Image Credit: medium.muz.li
Minimalistic design coupled with simple curves and geometric shapes. Image Credit: medium.muz.li
Another design trend in 2020 will be the use of simple curves and geometric shapes, instead of pictures or illustrations. This practice will significantly reduce the confusion that certain animations and illustrations can cause to users.
6. Bright Neon Colours
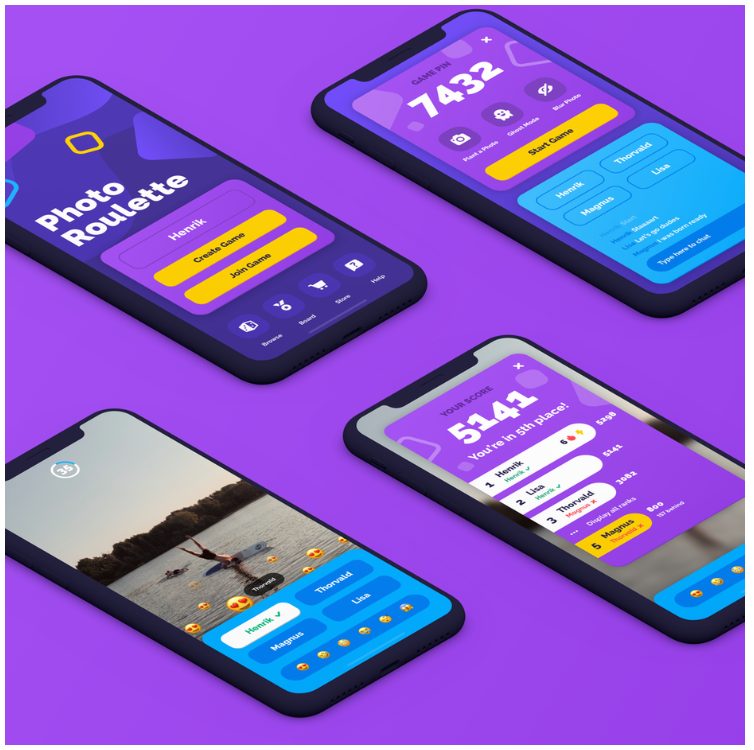
 Mobile app interface with bright neon colours. Image Credit: 99designs.com
Mobile app interface with bright neon colours. Image Credit: 99designs.com
With AMOLED and HDR10+ screens ruling the market in 2020, designers will be extensively using neon colours such as blue, purple and pink. Usage of such colours will help apps attract eyeballs and stand-out among peers.
Similarly, designers are increasingly using futuristic colours other than brown, green or earth tones – colours which can be created only by a designer. As most apps are incorporating dark modes, usage of neon colours will look and feel more hip and techy.
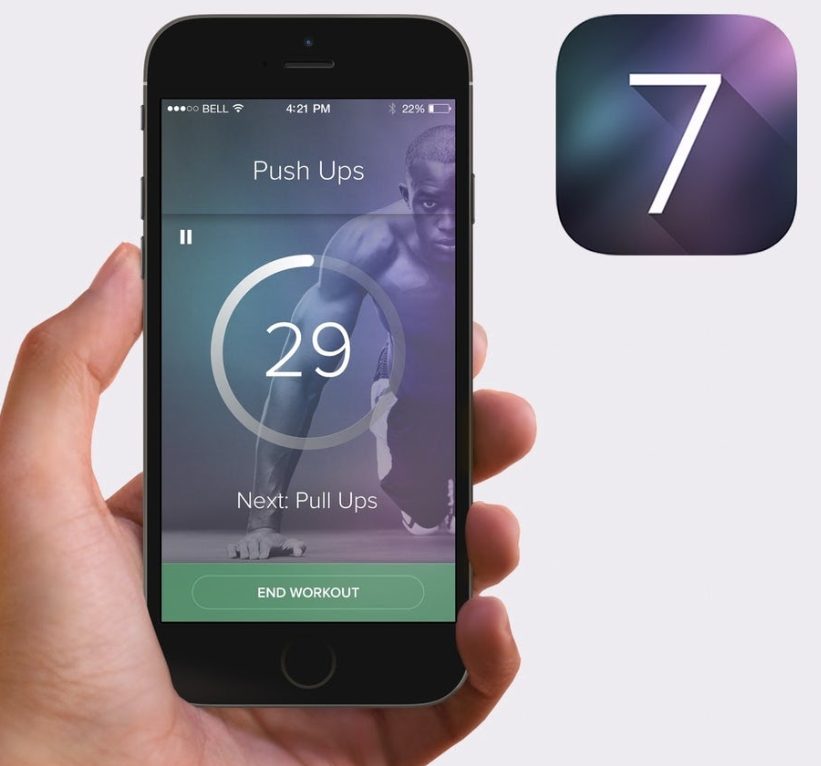
7. Futuristic Animations
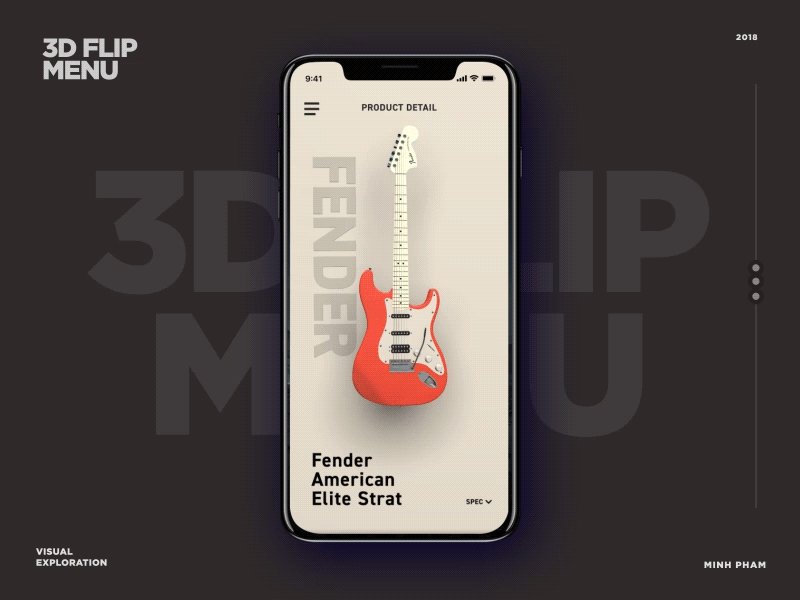
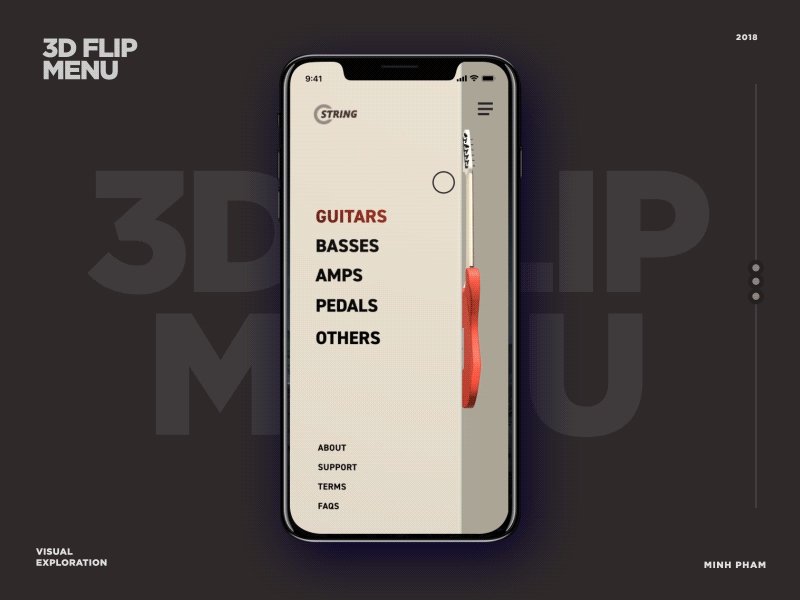
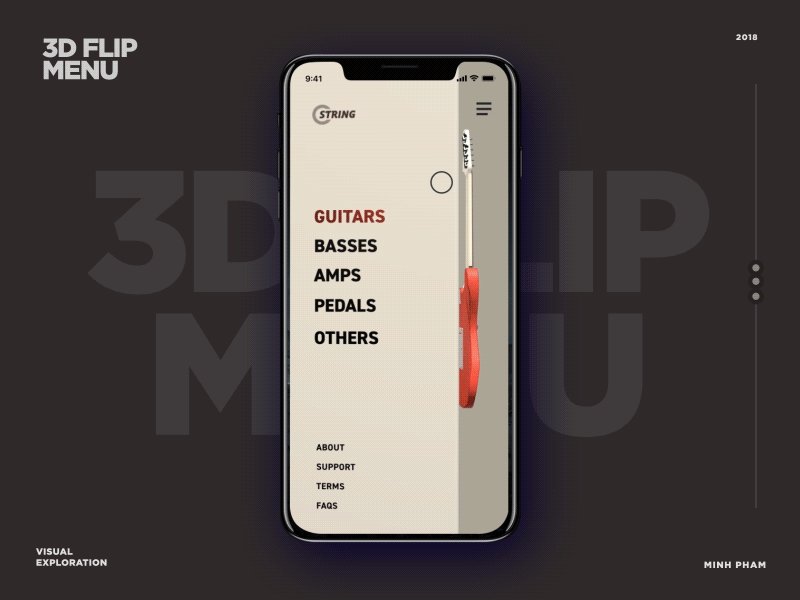
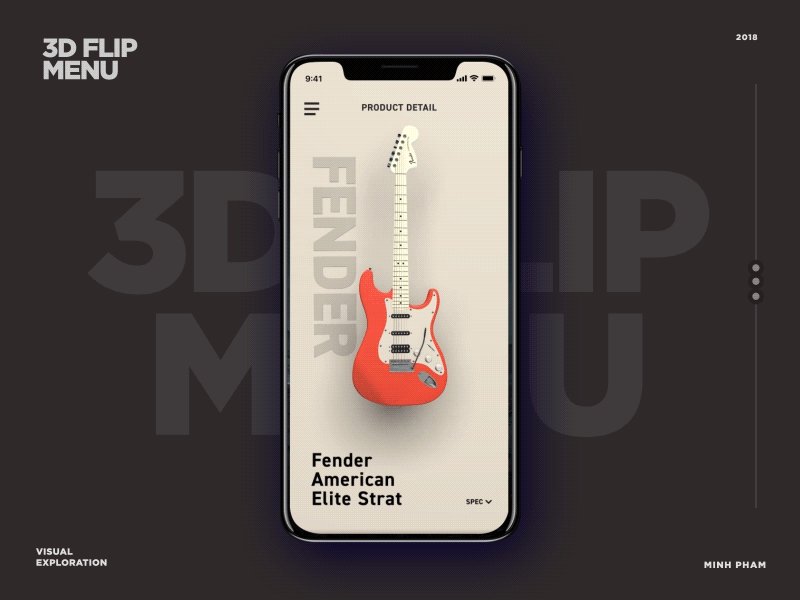
 Futuristic 3D animation by Minh Pham. Image Credit: dribbble.com
Futuristic 3D animation by Minh Pham. Image Credit: dribbble.com
Micro-interactions such as the change in colour or shape of an element when associated with is extremely common in mobile apps. Such minute transitions will help in elevating the overall user experience of an app. Designers are working on re-defining such interactions to offer a fresh experience to users.
As the graphics processing unit (GPU) of smartphones becomes more powerful than ever, app designers can now confidently add sophisticated textures and 3D elements to enhance the UX of the app.
8. Transparent Elements
 Mobile app design with transparent elements. Image Credit: 99designs.com
Mobile app design with transparent elements. Image Credit: 99designs.com
With wide-adoption of OLED screens, designers will find it easier to use elements with varying opacities, without being stuck in the rendering process. Similarly, designers are utilising transparent or translucent elements or images, that makes apps feel more lightweight.
Transparent elements also mean designers can fit more information into a page without making it look bulky. Although transparent elements have just started to gain popularity, it will be more prevalent in the list of modern UI/UX design.
9. Chatbots
 Chatbot design by Ruby Ng. Image Credit: dribbble.com
Chatbot design by Ruby Ng. Image Credit: dribbble.com
Although chatbots are extensively used in web apps, it was only in the last few years that they made their way to mobile apps. Chatbots allow users to gain the full experience of apps as they will always be there to assist users.
With chatbot integration to mobile apps, designers may have to rethink how contextual assistance is offered to users. When a user raises a query to chatbots, they will be more effective in resolving issues if they can navigate through the UI and direct users.
10. Password-Less Login
 Password-less login in iPhone. Image Credit: mindinventory.com
Password-less login in iPhone. Image Credit: mindinventory.com
Although password-less login has been there for quite some time, it is going to be more prevalent as all smartphones released this year come with fingerprint scanning or facial recognition features. This means users will be able to sign-in to apps without having to type in a password.
11. Retro Designs
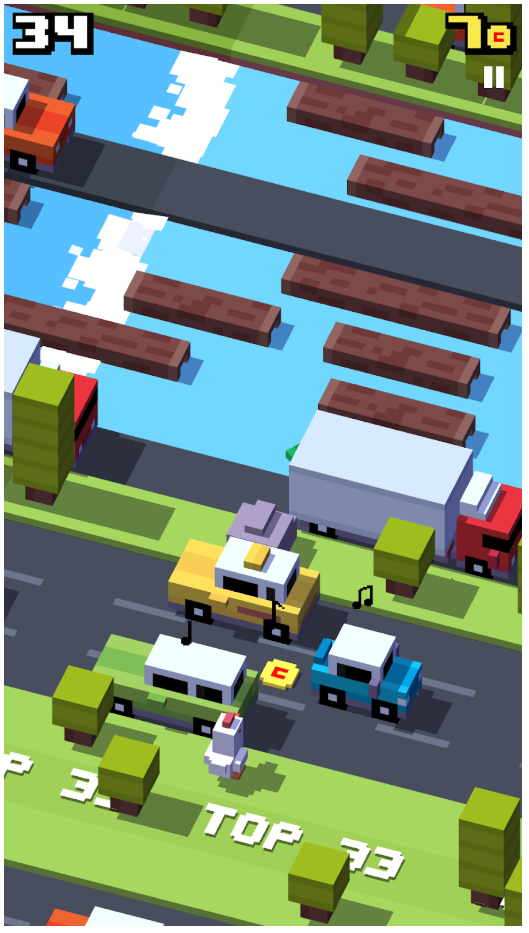
 The mobile game app Crossy Road uses a retro UI design.
The mobile game app Crossy Road uses a retro UI design.
Another biggest trend in UX design will be retro styling. By retro designs, we mean designs that can take you back to the computer screens and video games of the ‘80s. Such designs involve simple graphics, with blocky texts and pixelated-like images.
Going full retro has two notable benefits. First, as retro designs use simple graphics and texts, the app will use minimal system resources to render – which in turn allows the app to load faster even in low-end devices. Next, users will have one more reason to love your app – the nostalgic feeling it gives them.
12. Artistic Illustrations
 Artistic UI design by Outcrowd. Image Credit: dribbble.com
Artistic UI design by Outcrowd. Image Credit: dribbble.com
Another mobile UX trends in 2020 will be the use of artistic illustrations instead of pictures. Designers are ditching 3D illustrations for flat or semi-flat illustrations with eye-catching palettes as they seem to gel well with minimalistic UI designs.
13. Buttonless Design
 Buttonless design by Pontus Wellgraf. Image Credit: dribbble.com
Buttonless design by Pontus Wellgraf. Image Credit: dribbble.com
With bezel-less design, manufacturers have entirely removed physical buttons from their devices and included them as on-screen buttons that are capable of offering haptic feedback. According to the latest trends, manufacturers are eliminating on-screen buttons as well, and instead will be using gestures to navigate.
Even Apple has removed the iconic home button starting from the iPhone X model. This means mobile app designers will have to come up with new ways to integrate the system navigation methods or come up with an entirely new set of screen gestures.
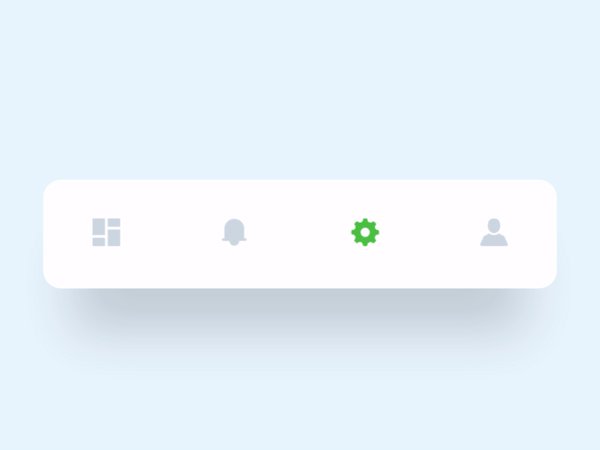
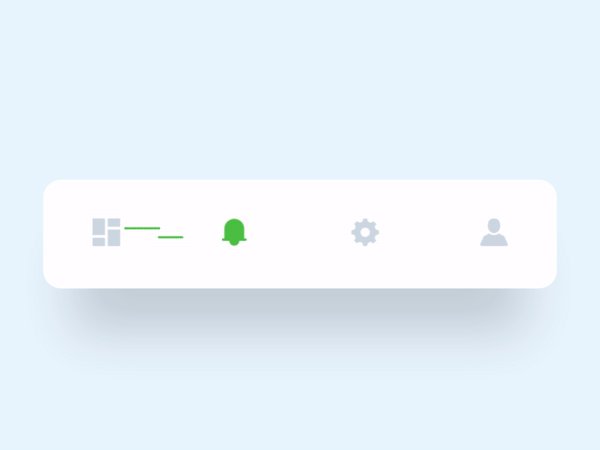
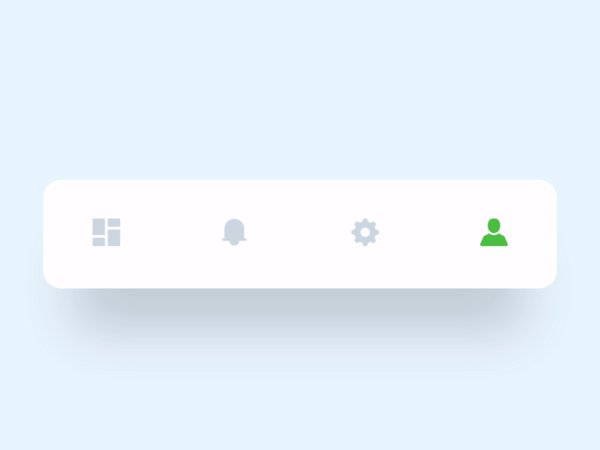
14. Bottom Navigation Bars
 Easy-to-access bottom nav bars. Image Credit: dribbble.com
Easy-to-access bottom nav bars. Image Credit: dribbble.com
As the average screen size will surpass the 6-inch mark in 2021, smartphones can display more content and enable multitasking. But larger screens may place crucial interactive elements far away for the thumbs to access.
Since designers have to always design for thumbs, they are incorporating bottom navigation bars that can help users navigate with ease. These bars may include ubiquitous icons such as the hamburger, exit and settings.
If you want to know more about the controversies surrounding the hamburger menu and the alternatives you can use, check out our detailed guide here.
15. Design for Differently-Abled Users
 The Giganticon – Big Icons app lets you magnify app icons. Image Credit: play.google.com
The Giganticon – Big Icons app lets you magnify app icons. Image Credit: play.google.com
A designer’s efforts in accommodating differences will always be appreciated. Including options to switch to high contrast images and magnified UI elements will make your app more welcoming for users with low power vision.
Designers can also make use of haptic feedback, acoustic signals, voice inputs and gestures to increase the usability of an app for differently-abled users.
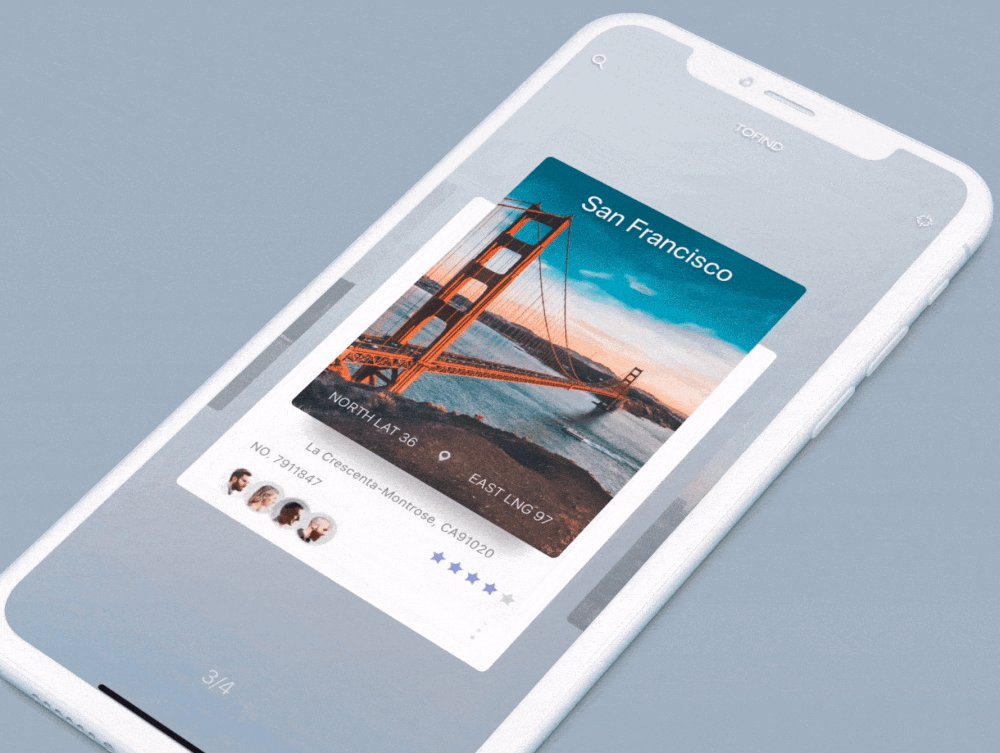
16. Personalization and Customization
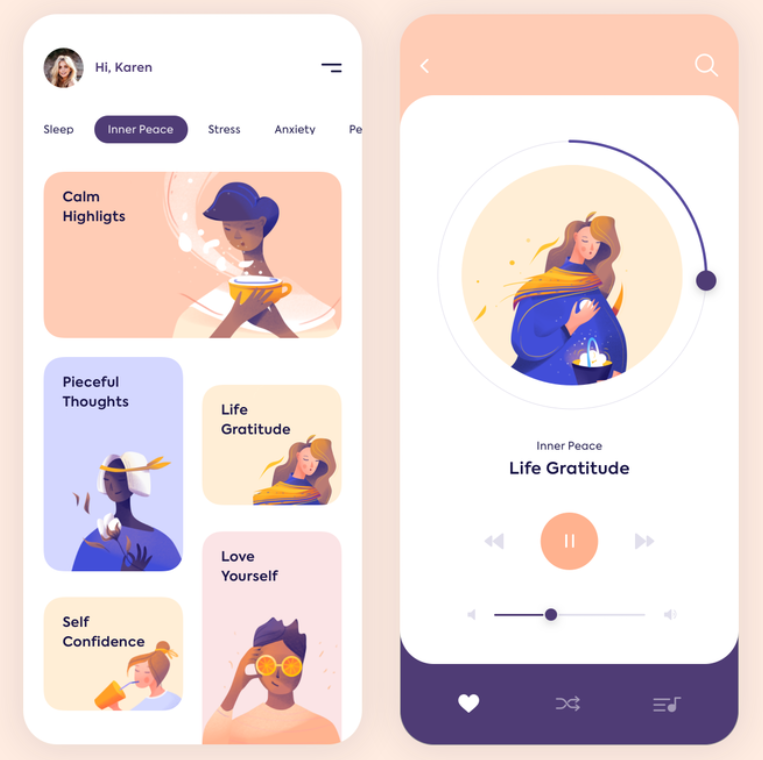
 App UI that allows customization according to user preferences. Image Credit: 99designs.com
App UI that allows customization according to user preferences. Image Credit: 99designs.com
Another app design trend in 2020 that will hit the design world by storm will be the hyper-personalization and customization of app UI. Designers are working on incorporating customizable UI design which will work similarly to how Spotify and Netflix allow us to customize the app contents displayed.
Customizable UI designs will enable users to build a personalized experience within an app. From colours, fonts and even transitions, users will be able to change them according to their preferences. Such an initiative will be an excellent way to raise engagement and retainment rates.
17. Data-Driven Design
 App elements will re-arrange based on user data collected. Image Credit: getflywheel.com
App elements will re-arrange based on user data collected. Image Credit: getflywheel.com
Just like personalization, developers can make use of data-driven decisions to customize an app based on user preferences. Apps will become more flexible and can display the features or app elements that a user interacts with the most.
18. Storytelling
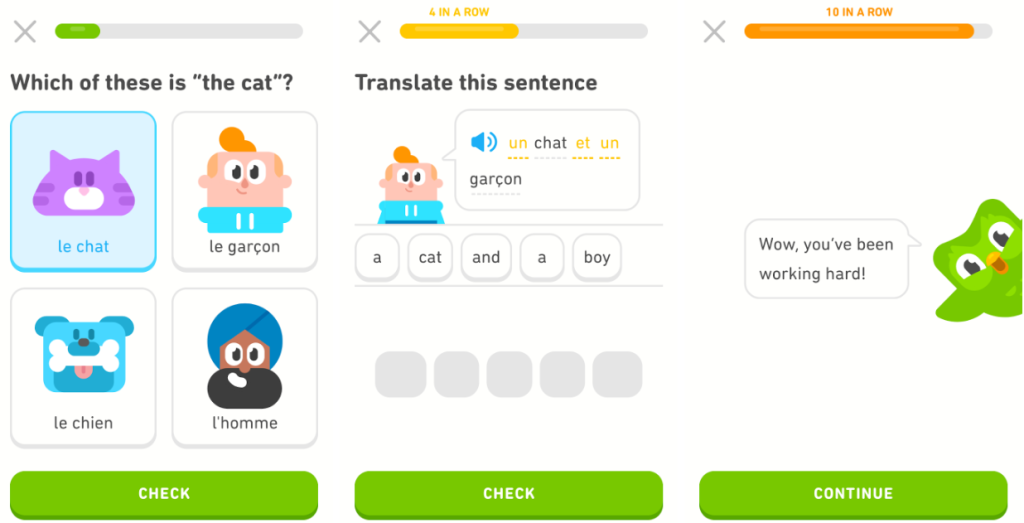
 Duolingo uses storytelling methods throughout the onboarding process.
Duolingo uses storytelling methods throughout the onboarding process.
Storytelling is crucial in a mobile game design process, and now it is making its way to apps of all categories and will be one of the best UI/UX design trends for 2020. This is primarily because users find it more engaging if an app introduces its features through storytelling.
Although apps like Duolingo continually use the art of storytelling right from its onboarding process, numerous apps have yet to adopt such a practice. This also means that apps will have to creatively incorporate contextual assistance throughout the user journey.
19. Mobile-Desktop Relationship
More than ever before, users are multitasking across a variety of devices for work, leisure and so on. As a majority of web apps are already translated into mobile apps (and vice versa), users expect a continuous experience in all platforms.
While designing apps in 2020, designers must make sure that apps offer consistent UX across multiple platforms. Designers can utilise methods such as the mobile-first design approach to deliver the right UX in the right device.
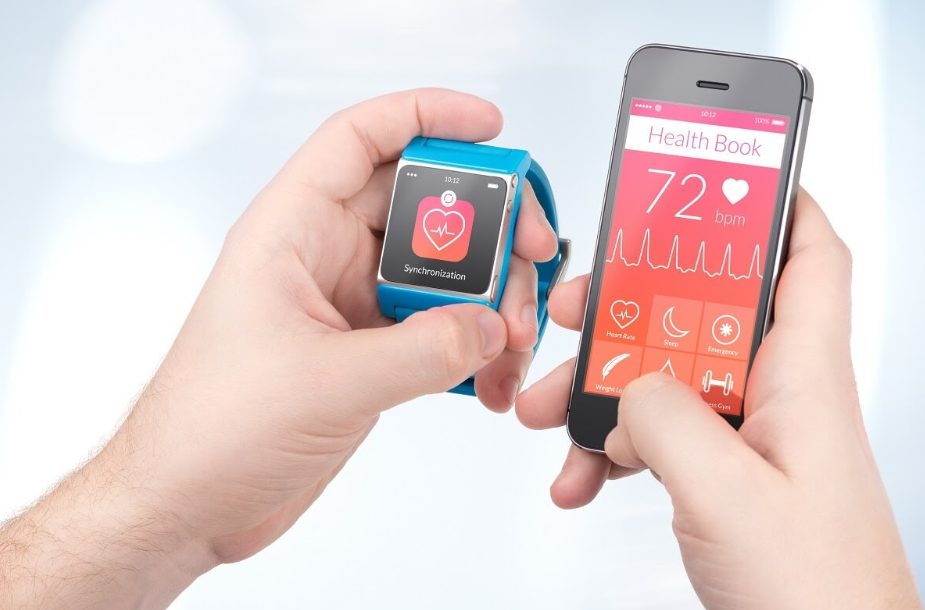
20. Designing for Wearables
 Mobile apps must show minimal information on wearable devices. Image Credit: experitest.com
Mobile apps must show minimal information on wearable devices. Image Credit: experitest.com
With nearly a quarter of the US citizens using a wearable device, it will be naive if designers fail to oversee such an opportunity. Apps on wearables must be able to convey information at a glance and based on context. As the screen size is lesser than two-inches, users will appreciate simple design and lightweight interactions.
Mobile App Design Inspiration 2020
1. Visual Feedback
 Image Credit: Vitaly Rubtsov, dribbble.com
Image Credit: Vitaly Rubtsov, dribbble.com
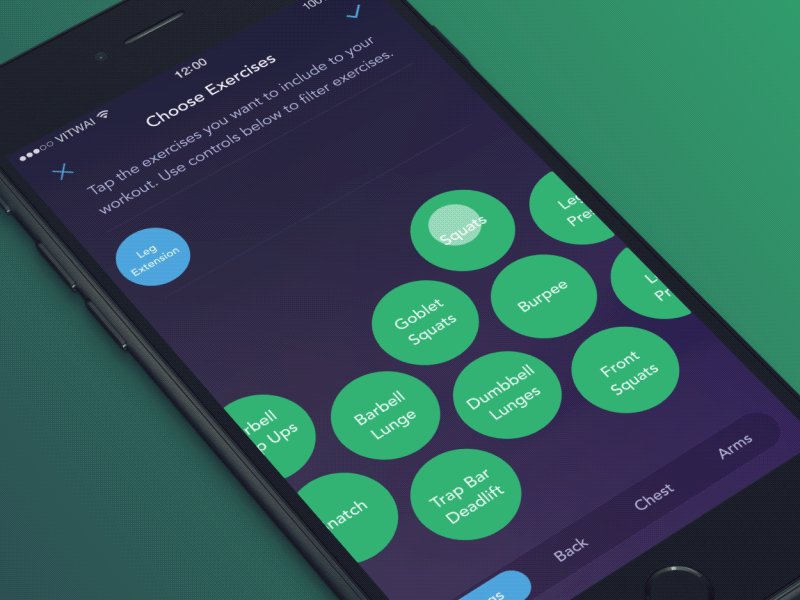
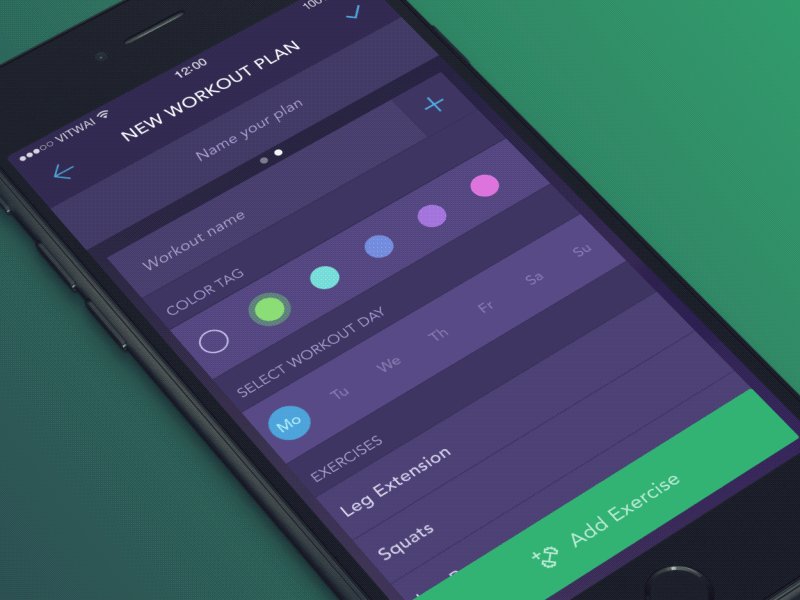
2. Expanding Collection
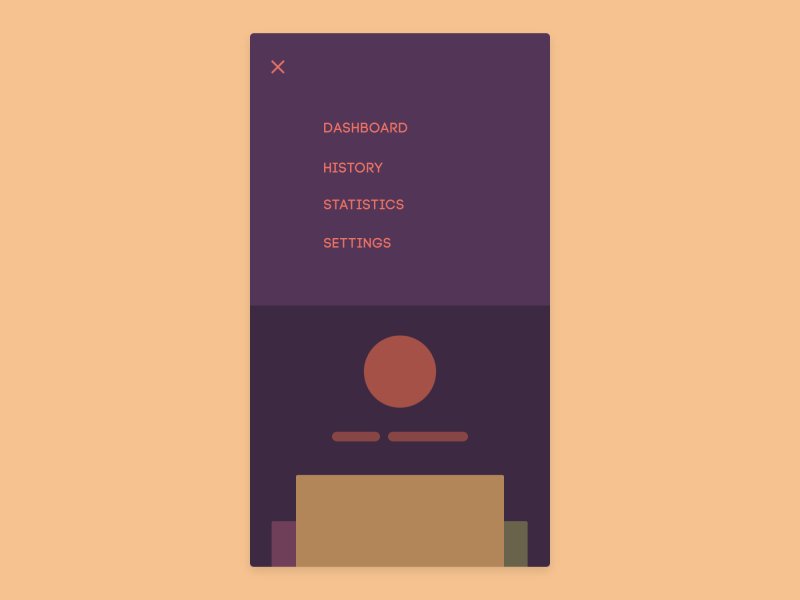
3. Guillotine Menu Animation
 Image Credit: Vitaly Rubtsov, dribbble.com
Image Credit: Vitaly Rubtsov, dribbble.com
4. Circle Menu
5. Bottom Navigation
 Image Credit: Vitaly Rubtsov, dribbble.com
Image Credit: Vitaly Rubtsov, dribbble.com
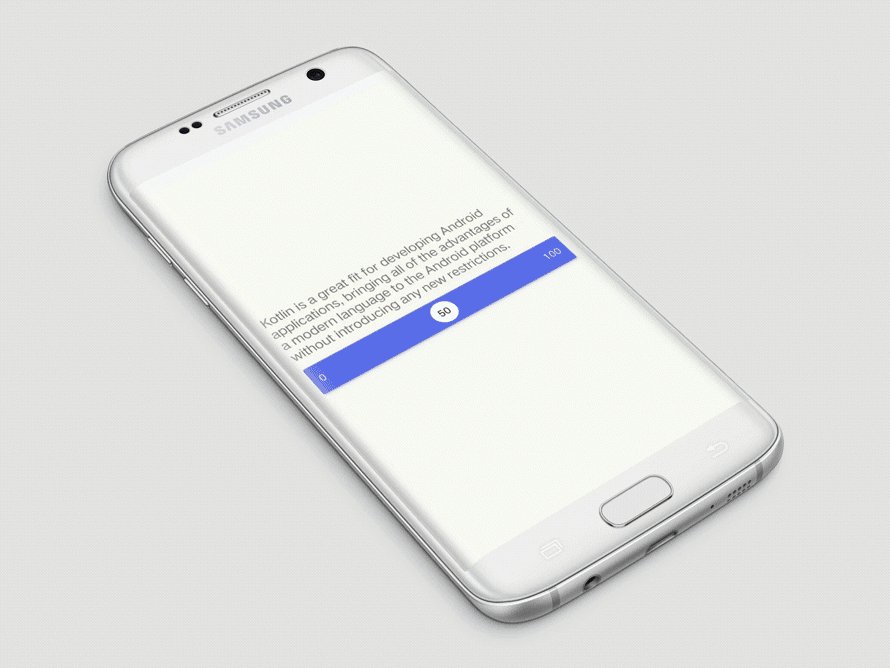
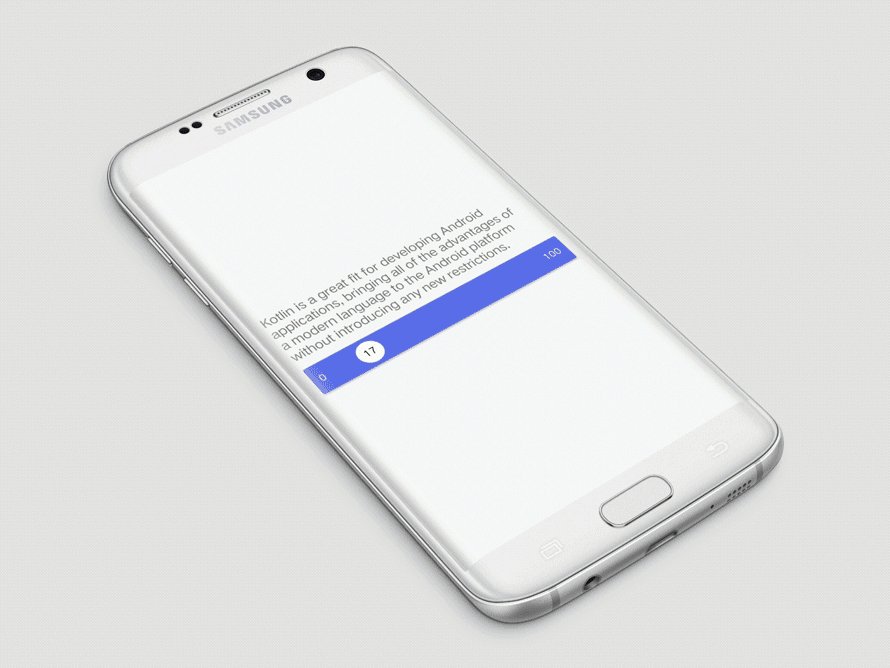
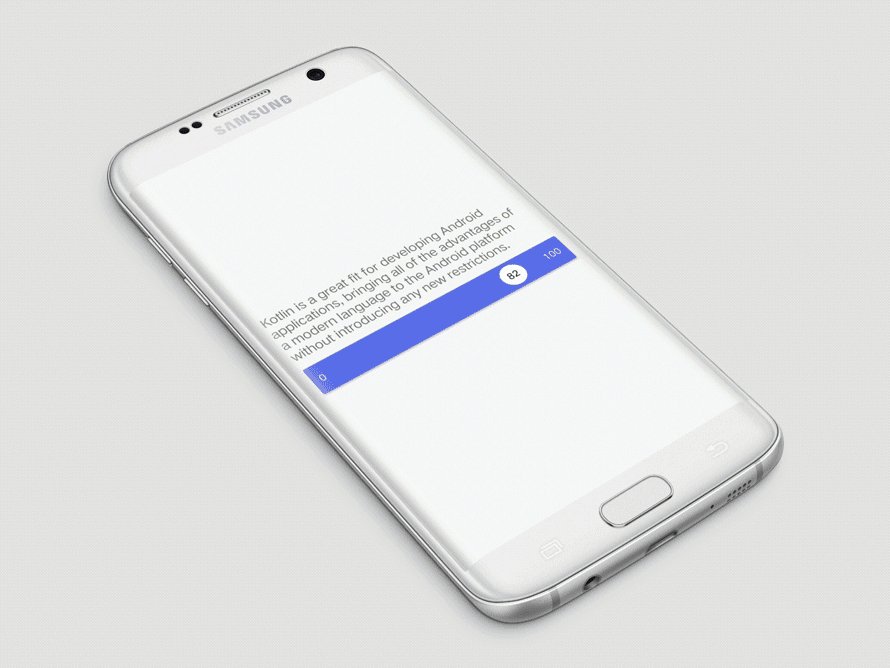
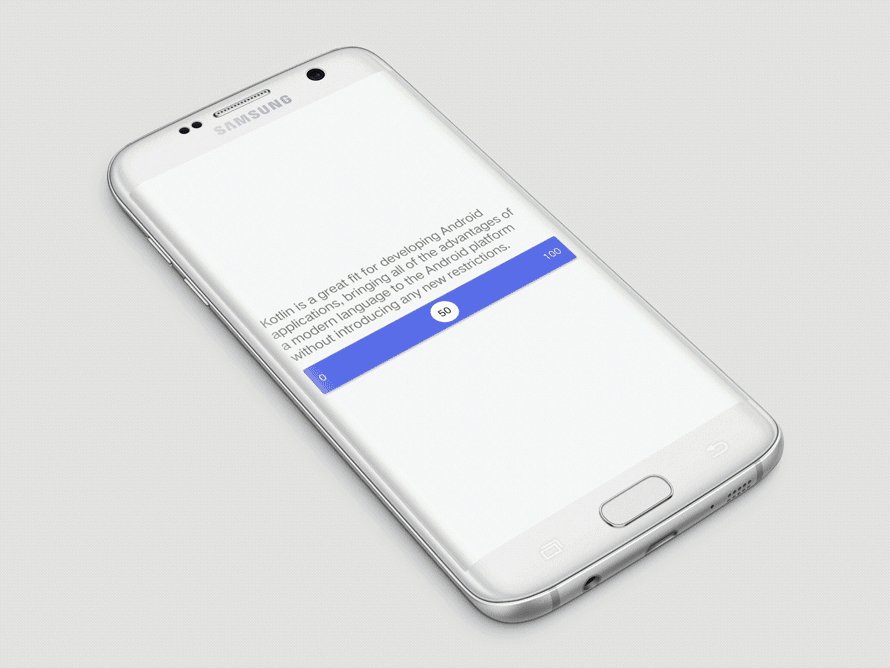
6. Fluid Slider
7. Hamburger Menu Animation
 Image Credit: Vitaly Rubtsov, dribbble.com
Image Credit: Vitaly Rubtsov, dribbble.com
8. Animated Transitions
 Image Credit: Sang Nguyen, dribbble.com
Image Credit: Sang Nguyen, dribbble.com
9. Fun Animations
 Image Credit: Vitaly Rubtsov, dribbble.com
Image Credit: Vitaly Rubtsov, dribbble.com
10. Orientational Animation
 Image Credit: Jae-seong, Jeong, dribbble.com
Image Credit: Jae-seong, Jeong, dribbble.com
Mobile App Design Guidelines and Best Practices
1. Start With the Onboarding Experience
The onboarding process introduces your app to a new user. If you are including any unconventional UI elements, you must ensure that the onboarding process addresses them clearly. Otherwise, the users will be confused and may abandon your app in no time.
If you are keen to know more about onboarding, we have a killer guide that discusses the best practices and examples of a successful onboarding process.
2. Less Is More
People enjoy whitespaces and minimalistic designs. If you overload your app screens with UI elements, many of the features will not get the recognition they deserve, not to mention how frustrated users will be while using your app.
Introduce the essential elements first. Once users get the hang of using your app, gradually introduce more elements and features. Moreover, see onboarding as an eternal journey and not a destination to achieve.
3. Maintain Consistency
One of the essential mobile design best practices is to maintain consistency throughout the app. Use the same fonts, colour scheme, designs and icons throughout the app screens. Differing fonts and colours can leave users disoriented.
4. Keep in Mind the Differing Needs of Platforms
When users download and use an app, they expect it to have certain traits that resemble other apps of the same OS (such as navigation buttons and font). If an app fails to exhibit an OS-specific design, users are most likely to uninstall it.
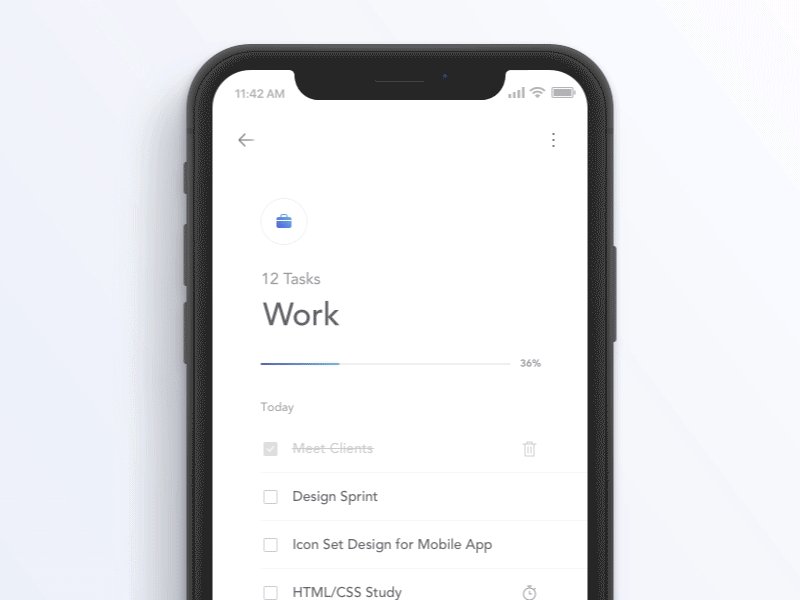
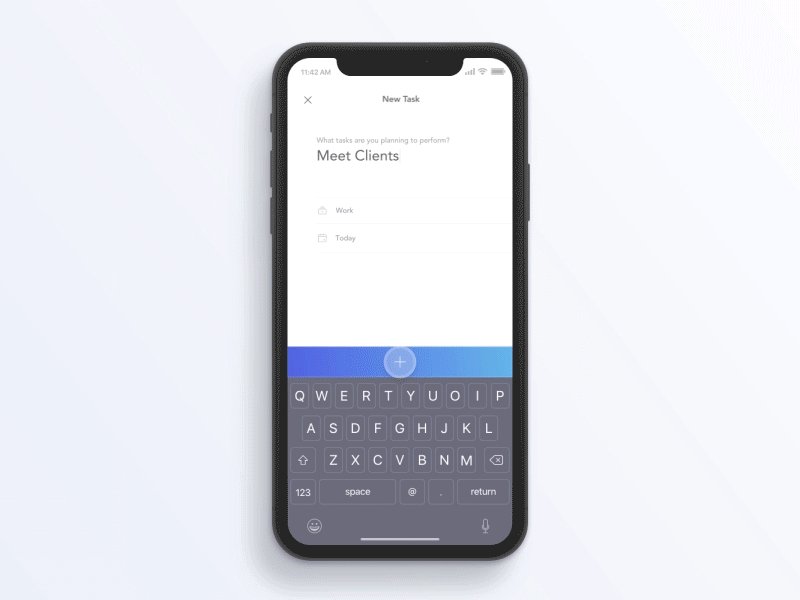
You can refer to Apple’s Human Interface Guidelines and Google’s Material Design Guidelines for more information.
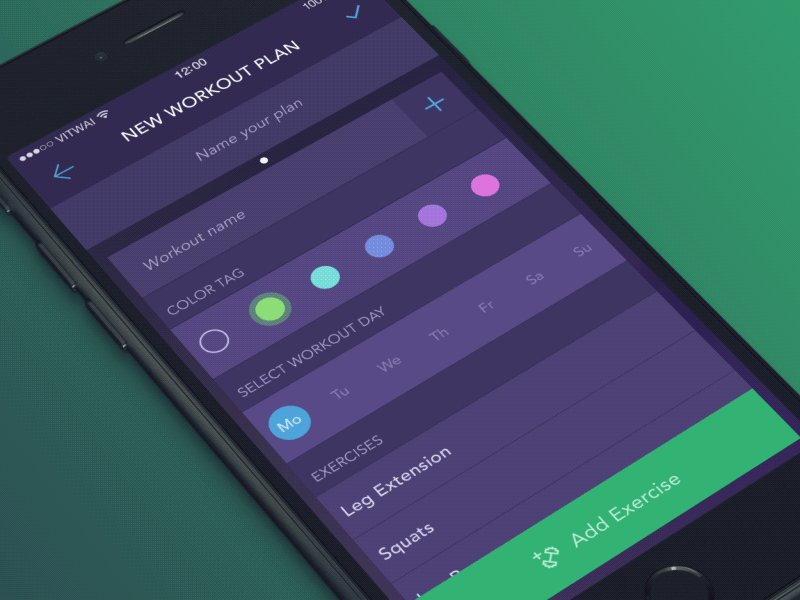
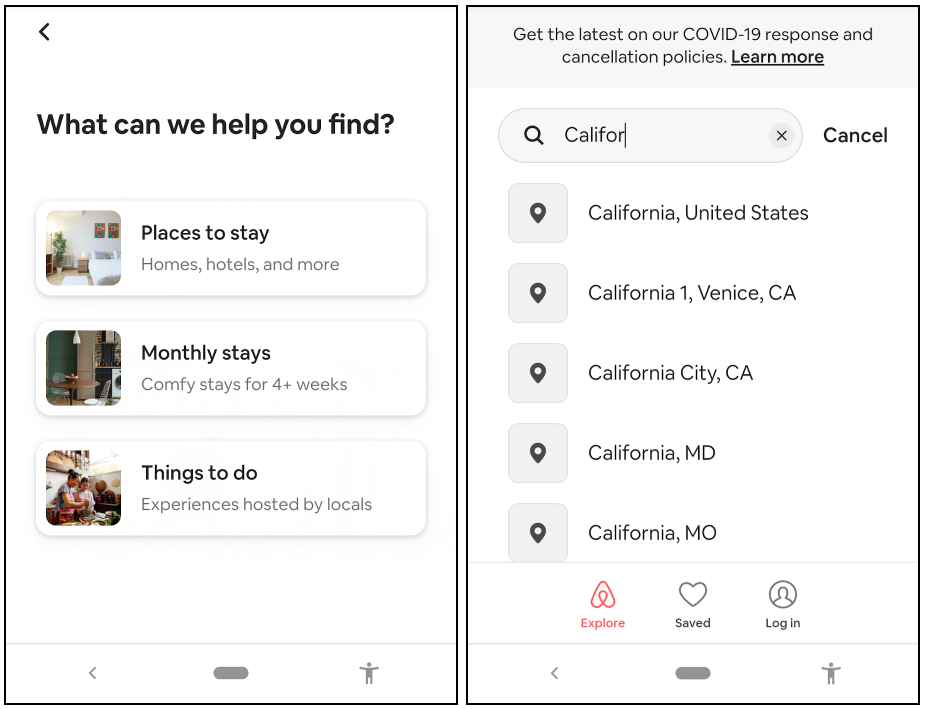
5. Break Tasks Into Multiple Parts

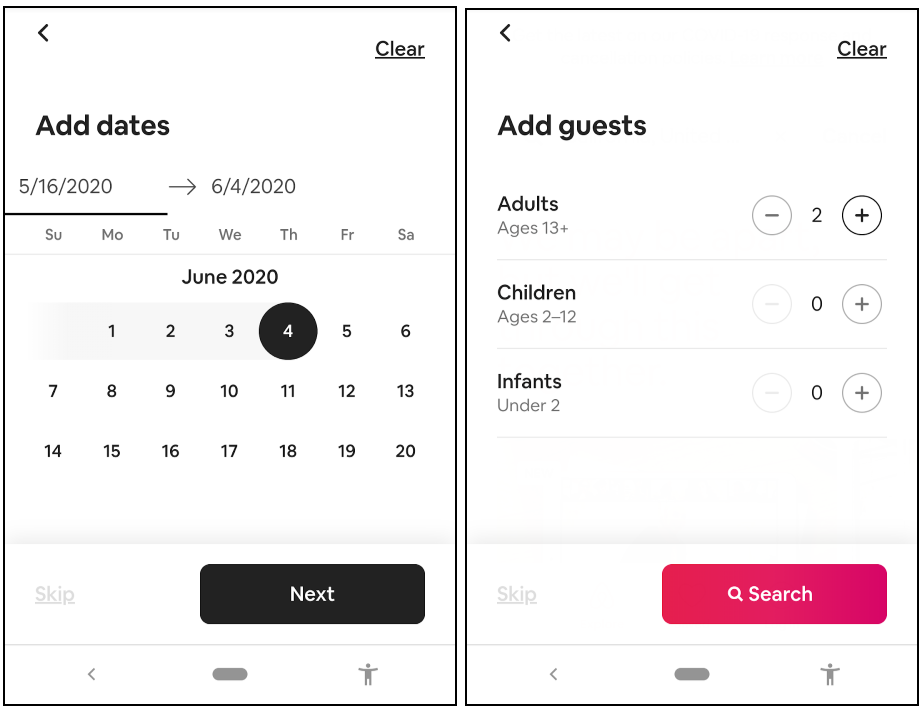
 Airbnb breaks the room booking process into multiple steps.
Airbnb breaks the room booking process into multiple steps.
Too many fields on a single app screen can be extremely overwhelming and confusing to users. To make sure users don’t abandon such tasks (and ultimately your app), break them down into sub-tasks, utilising multiple app screens.
6. Use Ubiquitous Icons
Icons like the home button, hamburger menu, share button, and settings are so ubiquitous that they don’t require a re-introduction. Make use of such icons so that users don’t have to spend much time learning to use your app.
7. Offer Feedback on Interaction
Just like micro-interactions, apps must offer aural, visual or haptic feedback for each interaction made by the user. This will reassure users that a feature works well or if they have wrongly tapped a button.
8. Declutter the UI
A cluttered UI will not only look unattractive but will also increase the cognitive load placed on users. With so many images and UI elements to process at once, users will have a hard time figuring out how to progress with an app, which may ultimately force them to abandon it. Keep the app content to a minimum and present only the crucial information.
9. Offer Meaningful Error Messages
From connectivity issues to system-related errors, there will be several instances where your app fails and disappoints a user. In such cases, make sure you display meaningful error messages that users can easily comprehend, instead of just sticking to “an error occurred”. Make sure these messages are primed to inform users what they can do to rectify the error.
10. Design for Colour-Blindness
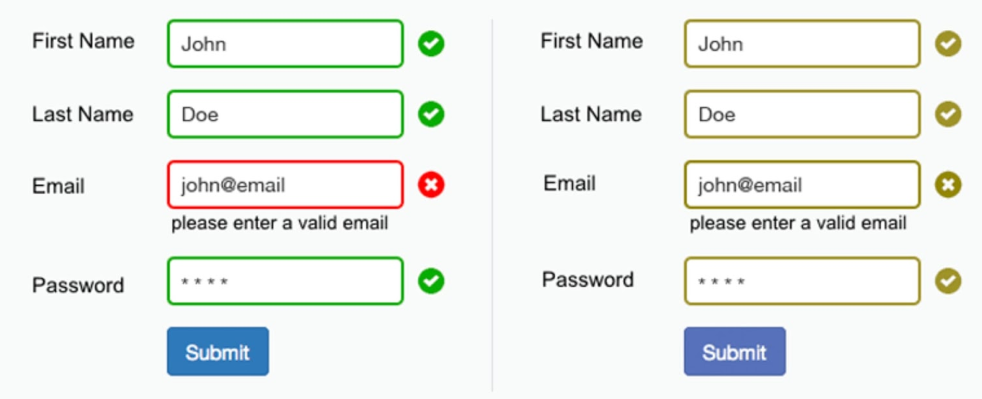
 Using messages instead of just colours will better communicate errors to colour blind users. Image Credit: smashingmagazine.com
Using messages instead of just colours will better communicate errors to colour blind users. Image Credit: smashingmagazine.com
Colour blindness is known to affect nearly 1 in 12 men and 1 in 200 women. When considering the big picture, they constitute a large proportion of your potential users. As a result, while designing your app, make sure error messages such as incorrect inputs don’t rely just on colour feedback (such as red for error and green for correct entry) to indicate the wrongly-entered column. Instead, communicate such errors using a short message.
11. Continually Tweak With Mobile Game Elements
Mobile game apps are often famous for their well-thought-out design and how intriguing they’re to the users. However, users who spend a considerable amount of time on a game may soon feel bored if the design remains the same for long.
As a result, developers must make sure game apps get frequent updates, with each bringing something new. Subway Surfers does this elegantly.
12. Avoid Jargons
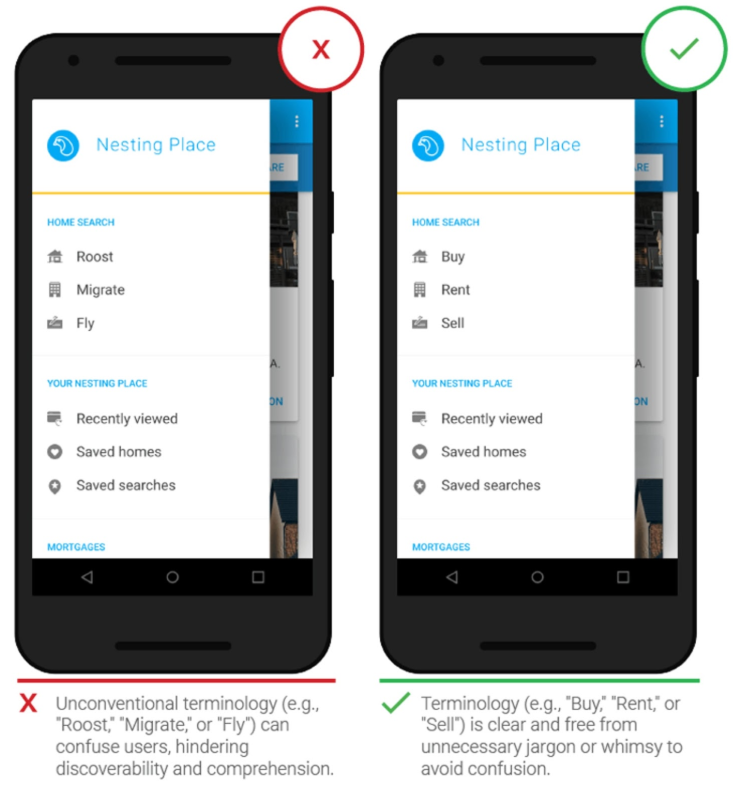
 Avoid jargons for better understandability. Image Credit: www.thinkwithgoogle.com
Avoid jargons for better understandability. Image Credit: www.thinkwithgoogle.com
Easily understandable UI elements must be a top priority for designers. Use certain phrases only if your target audience can easily comprehend them.
13. Make Animation Optional
Several users will have a history of motion sickness. Although animations can be turned off in the OS level, numerous apps can override this setting. Make sure the animations on your app can be reduced or disabled.
14. Make Loading Screen Evident
Without an evident loading screen, users will perceive that the app is stuck or has failed to perform an action. Make use of an hourglass or percentage bar to show the loading status.
15. Utilise a Visual Distraction While Loading Content
 Image Credit: UI8, dribbble.com
Image Credit: UI8, dribbble.com
Users often feel bored while waiting for an app to load content. To make sure they stay attentive and don’t perceive the app to be slow, make use of a distraction in the form of attracting animations or read-worthy tips.
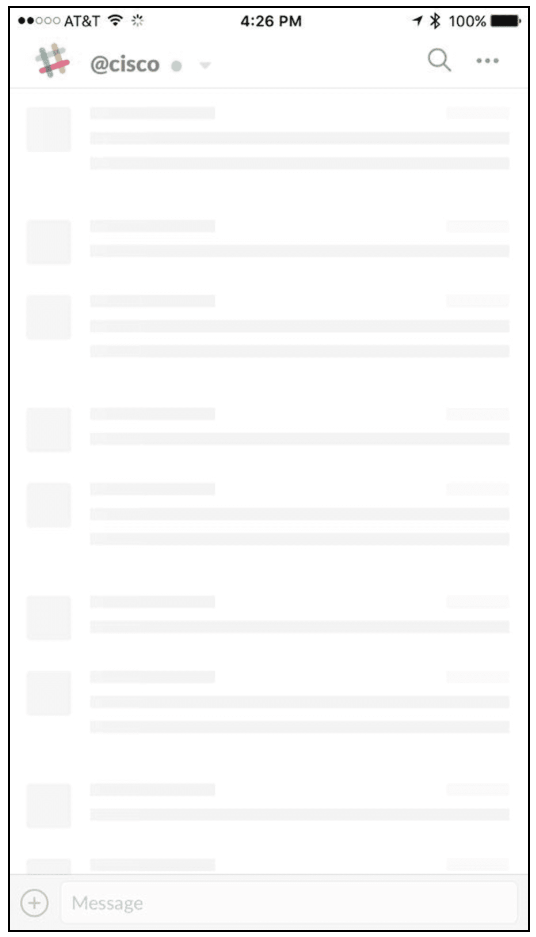
16. Utilise Skeleton Screens
 Skeleton screens in the Slack app. Image Credit: smashingmagazine.com
Skeleton screens in the Slack app. Image Credit: smashingmagazine.com
Skeleton screens are blank information containers of an app that fills gradually as the data is loaded. By using skeleton screens, users will perceive that your app loads faster.
17. Design For Thumbs
Almost everyone uses their smartphones one-hand held, with the thumb primarily used for navigation. This means every UI element must be placed in such a way that they are accessible for the thumbs. This also means the UI elements must not be too small for the thumbs to interact with. Users will be frustrated if they intended to touch an element but ended up touching another.
Long Story Short
Users expect apps to blow their minds with intriguing and intuitive UI designs. With more and more individuals investing in high-end devices that are way superior than the computers used to send men to the moon, their demands seem reasonable.
In short, app designers in 2020 must focus on incorporating the advancements made in AR, VR, and AI, along with the manufacturer and OS-level changes such as the integration of dark mode and the removal of physical buttons. As users prefer minimalistic and artistic mobile app designs, designers can run their creative engines on full-throttle this year.