Table of Content
When was the last time you installed an application with an unimpressive app UI design and kept it? Probably never.
An average person has around 60 – 90 apps installed on their phone. But only ten apps get the attention of a typical user, 96% of the time. Of course, usability and relevance in daily life play critical roles in determining how long an app remains in a user’s device.
But how well the app is designed also plays a crucial role as its user experience (UX) is as good as the user interface. Since 25% of the apps downloaded are opened only once, app developers need to be extremely careful with the app design process.
So what differentiates an impressive mobile design from a mediocre one? In this article, we’ll discuss the principles, guidelines and tools you need to consider when designing apps.
What Are Mobile App UI Design Principles?
If you ever wondered how to design an app flawlessly, there are a bunch of app UI design principles you need to know which are accepted and advised by the designer’s community. By following these principles, you can craft mobile UI designs, capable of enticing, engaging, and retaining users.
1. Consistency
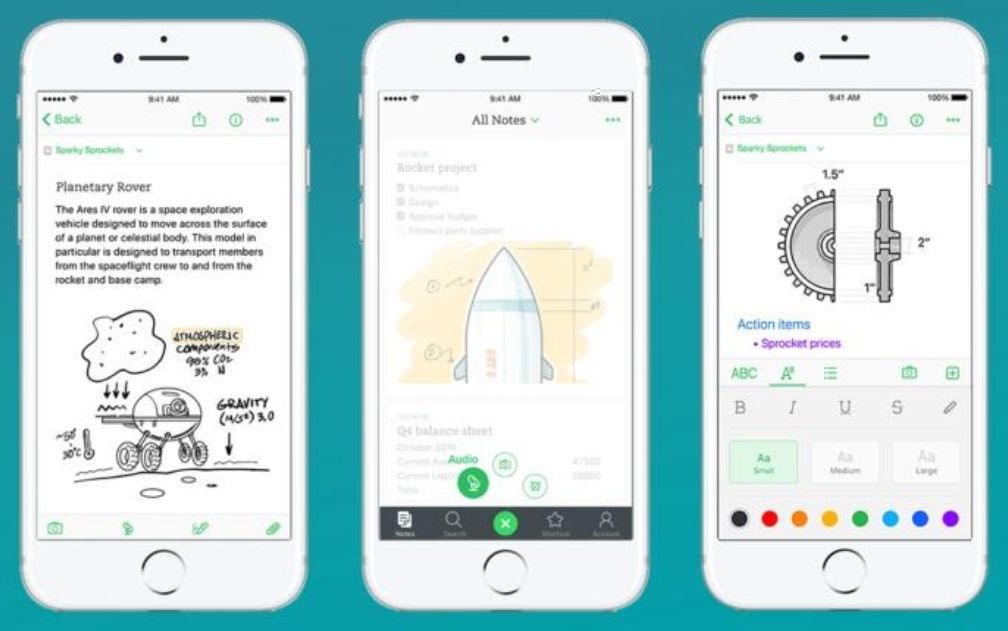
 UI screenshots of Evernote app. Image Credit: macworld.com
UI screenshots of Evernote app. Image Credit: macworld.com
Applications must have a consistent layout flow across every section. This will ensure the user never gets disoriented or lost. Consistency also means standard features such as file selection or Settings must look close to similar across different apps of the same operating system. An excellent example of this is the Evernote app.
2. Structure
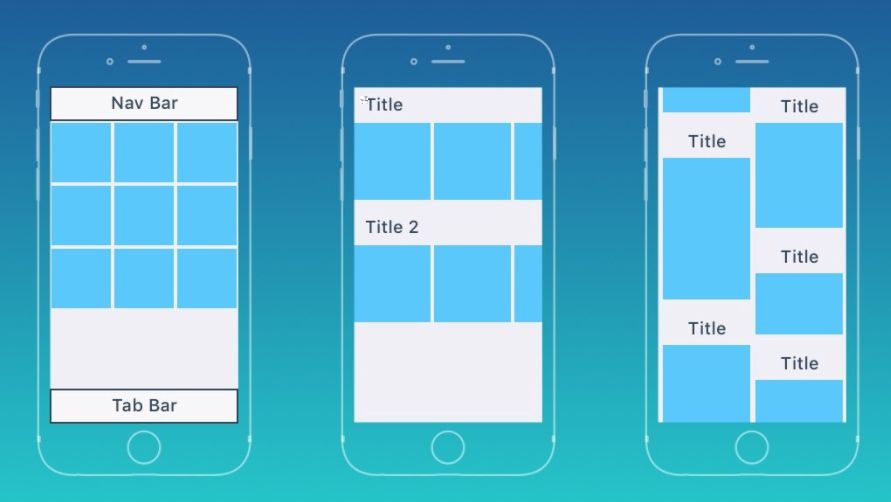
 Defining an effective structure for a mobile app. Image Credit: prototypr.io
Defining an effective structure for a mobile app. Image Credit: prototypr.io
The UI mobile design must be organised in a meaningful and useful way so that the entire architecture becomes purpose-driven. The design must consist of recognisable elements, and there must be a clear distinction between similar and dissimilar components.
3. Reusability
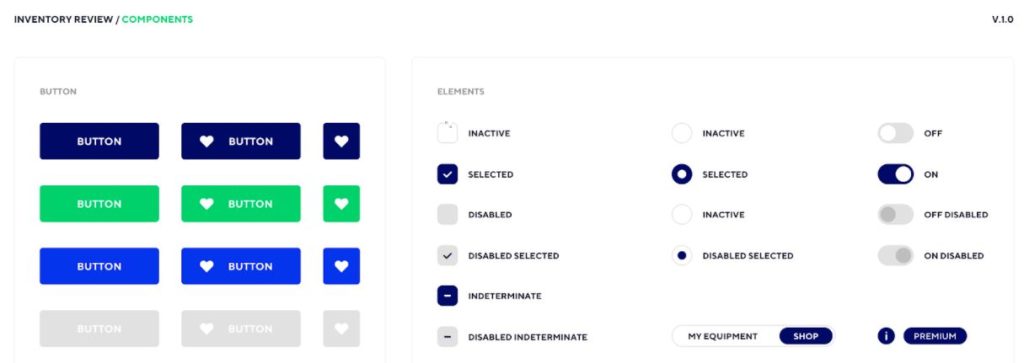
 Reusable components of a mobile application design. Image Credit: movade.com
Reusable components of a mobile application design. Image Credit: movade.com
The app must reuse components, as much as possible, to reduce the cognitive load on users. This will also help in maintaining consistency and reducing the need for designers to re-invent components for each app section.
4. Simplicity
The design must be based on the target audience of the mobile app and must be created, keeping in mind their attitude towards technology. In short, the design must be simple, based on the target users’ language, and each component must clearly communicate their use (known as affordance in UX terms).
5. Intuitive
Adding to the Simplicity principle, the user interface design must be intuitive. This means a user must be able to use the app or a particular feature in it witout memorising the steps involved. The design itself must give the user hints on what the next step is.
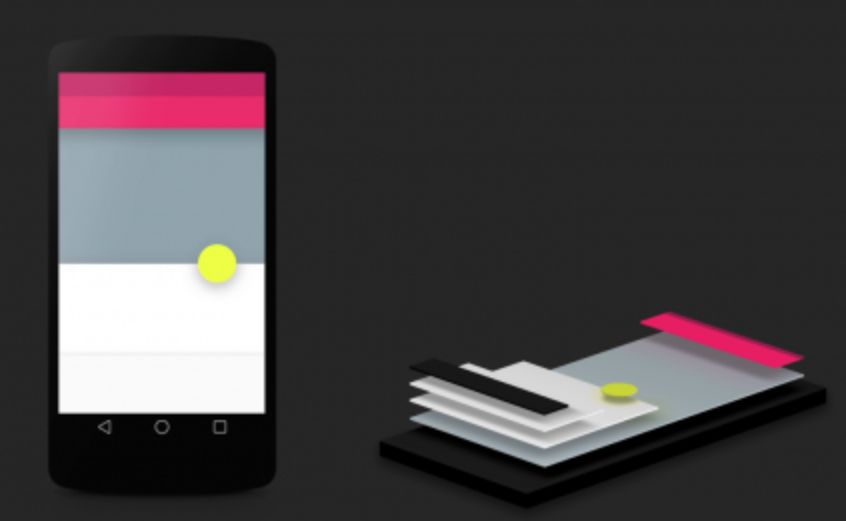
6. Visibility
A good user interface design must give users only the required information and options and make things less distracting. This also means the user must be periodically introduced to new features (known as layering UX), without exposing all at once.
7. Feedback
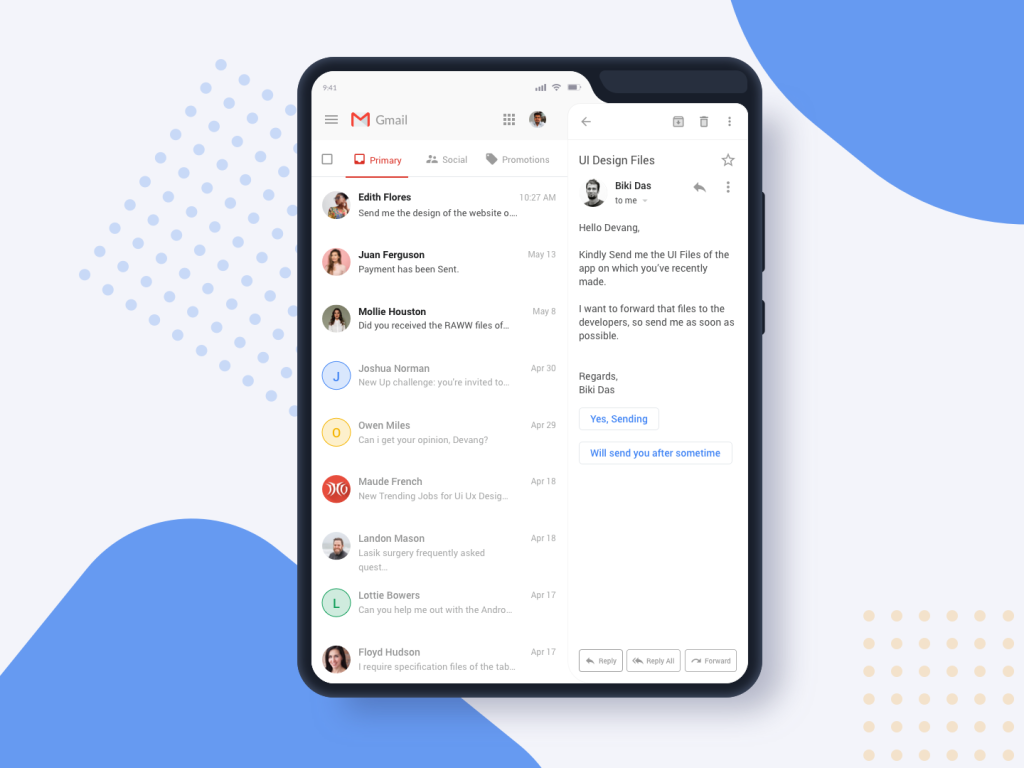
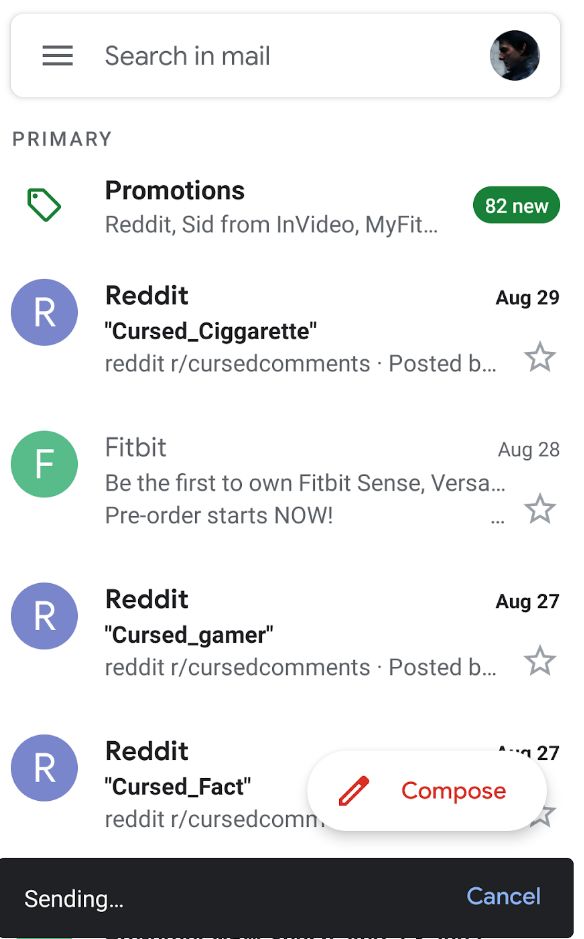
 Feedback offered by the Gmail app.
Feedback offered by the Gmail app.
Whenever a user taps o a button or interact ith an elment, they must be provided with clear feedback that informs them of the change in state, exceptions or errors. For example, in the Gmail app, when a user tries to send an email, they will be delivered feedback messages such as “sending” and “message saved as draft”.
8. Unambiguity
While using navigational elements like the hamburger menu, app designers must ensure that the audience is accustomed to it. Since the hamburger holds options (more like hides options) inside it, if you fail to deliver a comprehensive app onboarding process, users may assume such options are non-existent.
9. Tolerance
The app UI design must be tolerant of mistakes – meaning, the design must allow undoing and redoing of processes. For example, if a user enters special characters in an alphanumeric text field, the app must enable users to redo the process again.
Basic UI Design App Screens You Need to Know
As previously mentioned, users appreciate simplicity and familiarity with app UI design. Here are some of the basic UI app design screens on which you can base your design process.
1. Splash Screen
It is the loading screen you see when you launch an application. Its primary function is to boost the app’s perceived performance and hide the loading process. You can also use it for greeting the user and setting the atmosphere of the app. Preferably, keep it under 2-3 seconds.
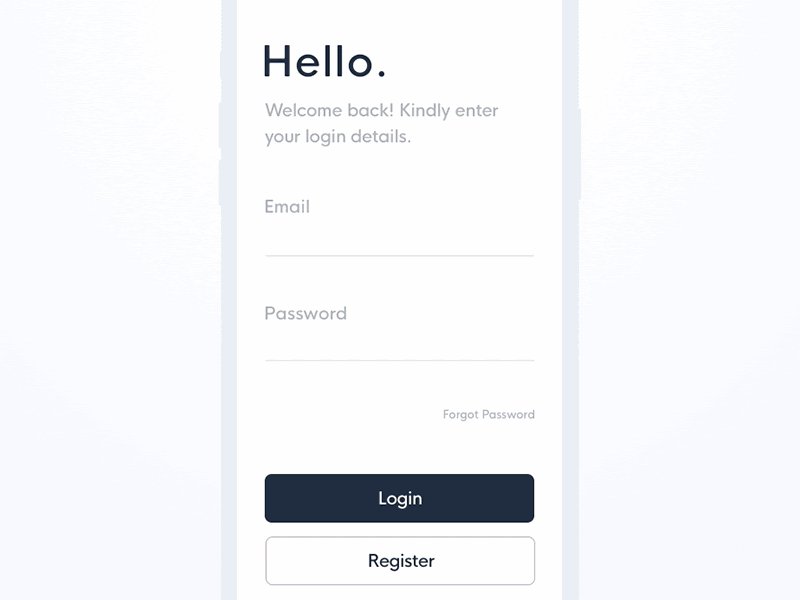
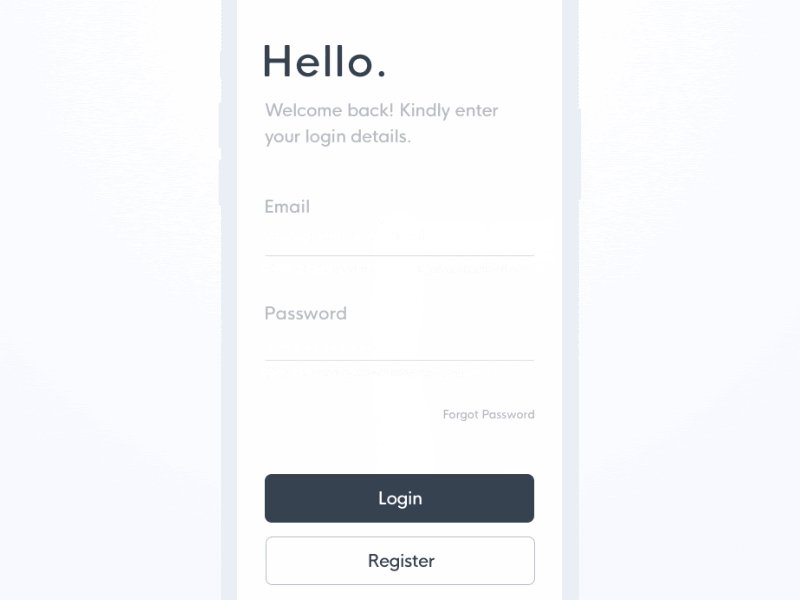
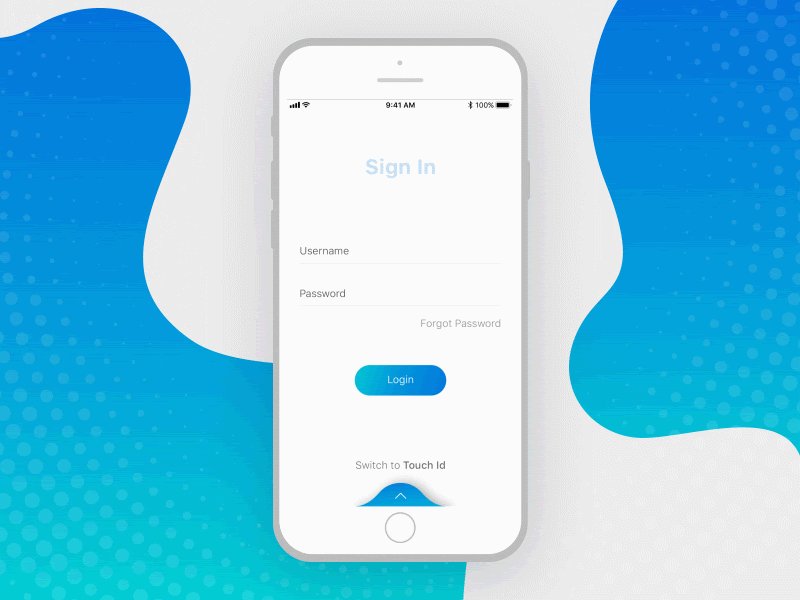
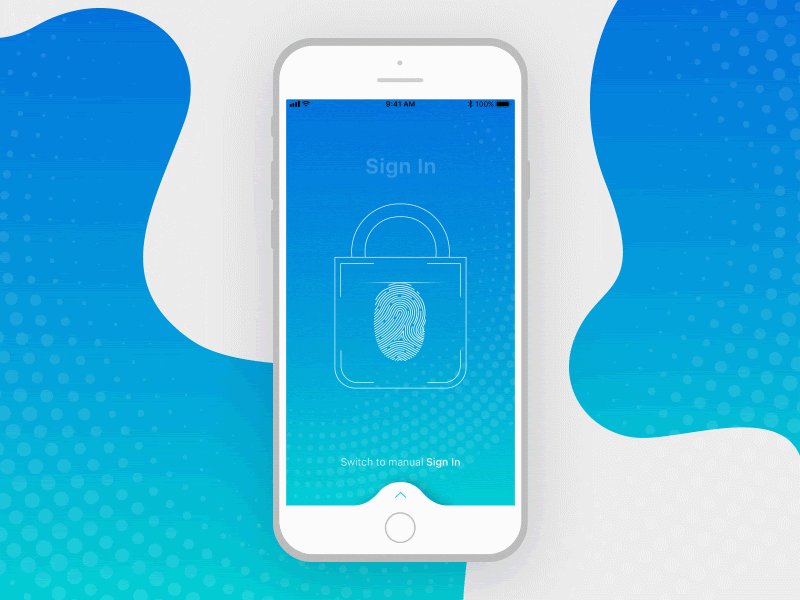
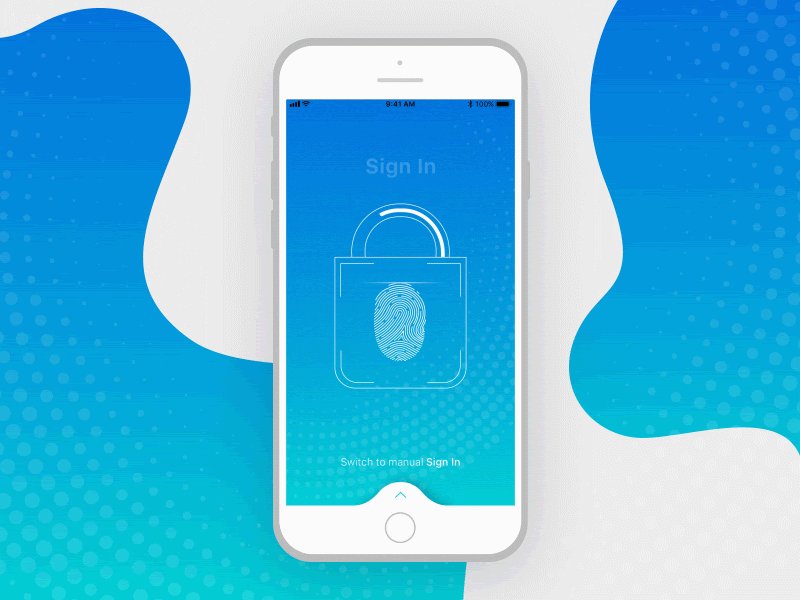
2. Log-In Screen
After a user sign-up for the app, they will be greeted with log-in screens a couple of times or every time, depending on the level of security imposed. For example, if it’s a workout app, occasionally prompting the user to re-login for security reasons would do the trick.
However, if it’s a payment app, users will have to validate their credentials each time they try to log-in. The key is to make the process easier and secure with techniques like the face or fingerprint recognition.
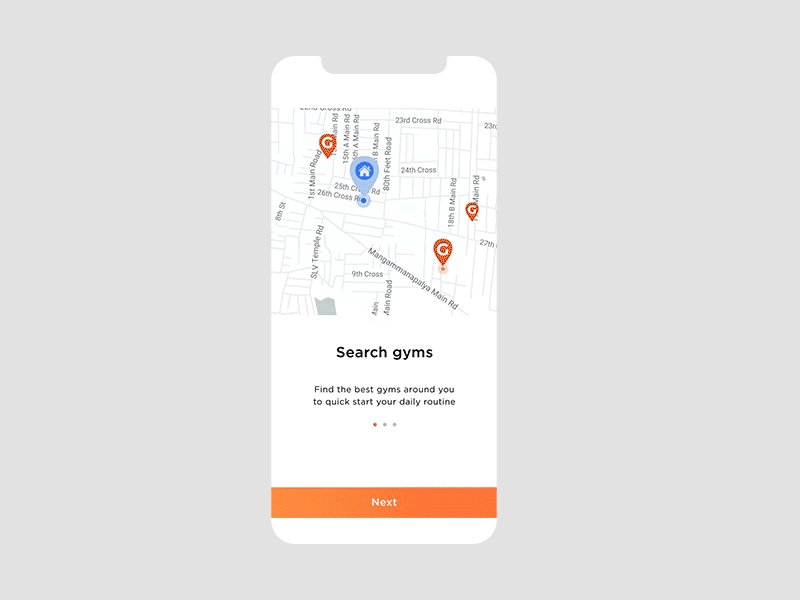
3. Onboarding Screen
The onboarding screens are tutorials that inform the user about how to use the app effectively. They are displayed when a user launches an app for the first time, and in some cases, the onboarding process may extend for multiple days or sessions.
The onboarding process is a critical mobile marketing campaign, having a profound impact on the retention and engagement of users, therefore try making it engaging, easy-to-follow, and concise.
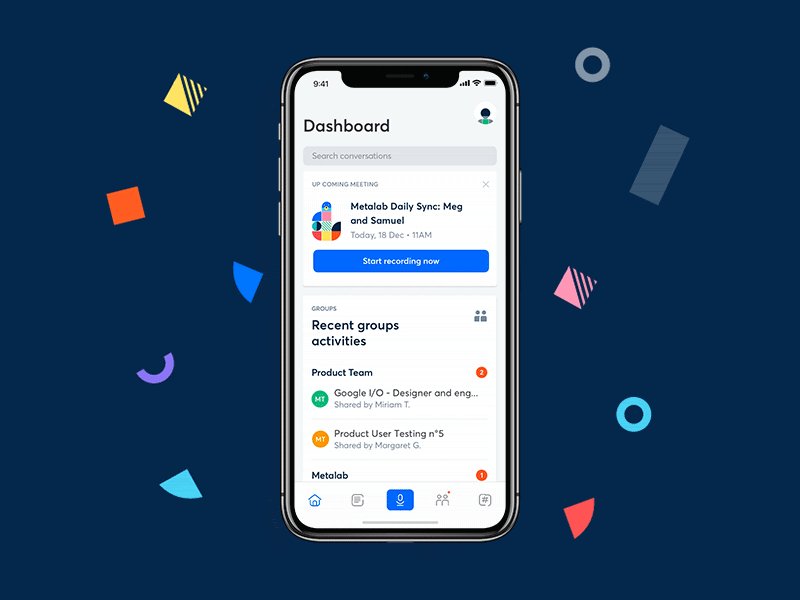
4. Home Screen
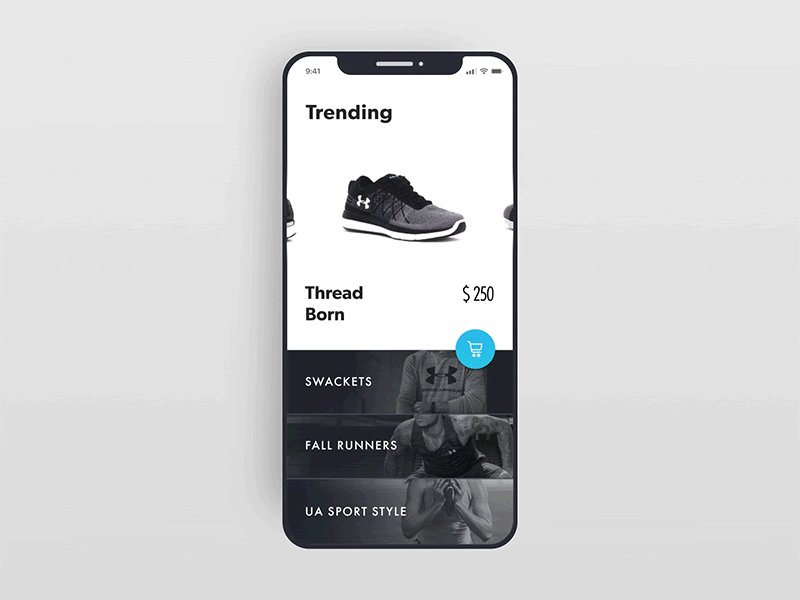
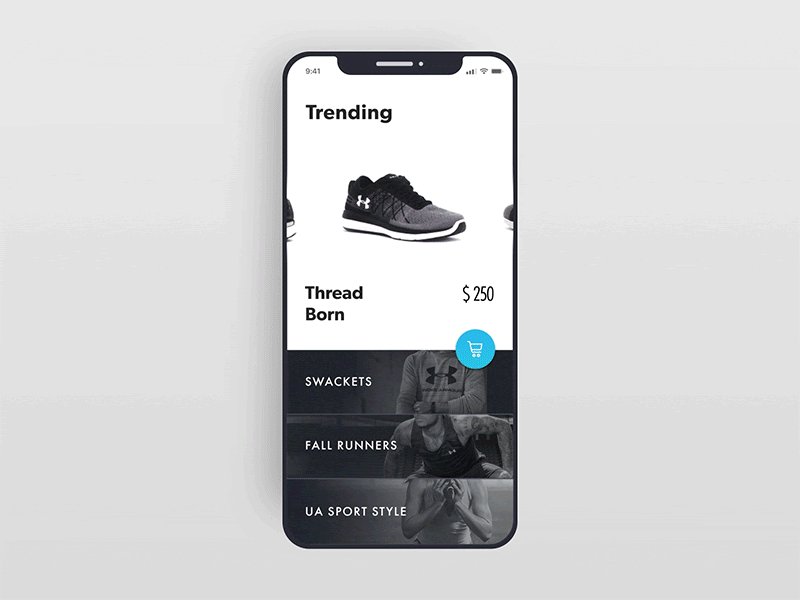
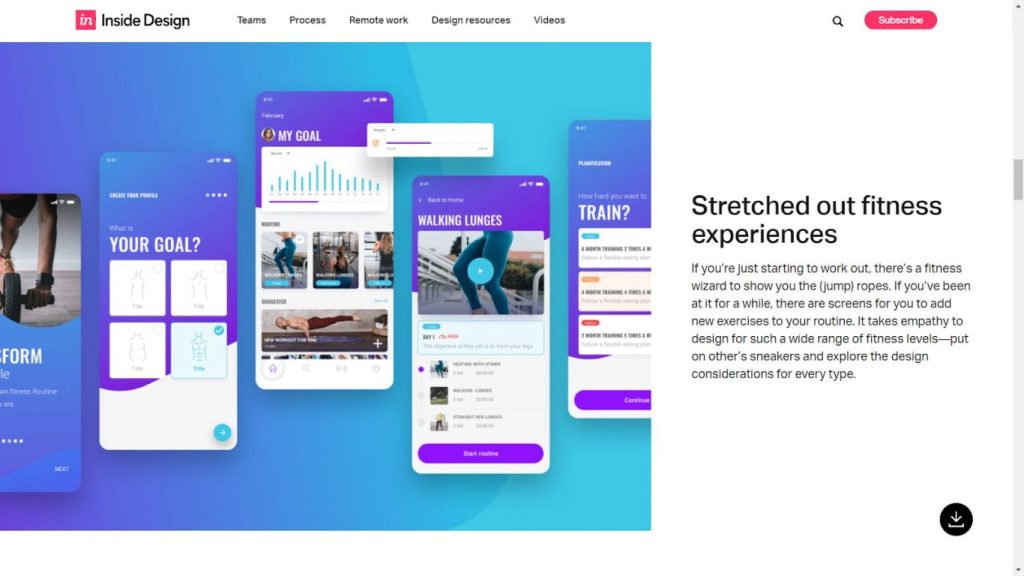
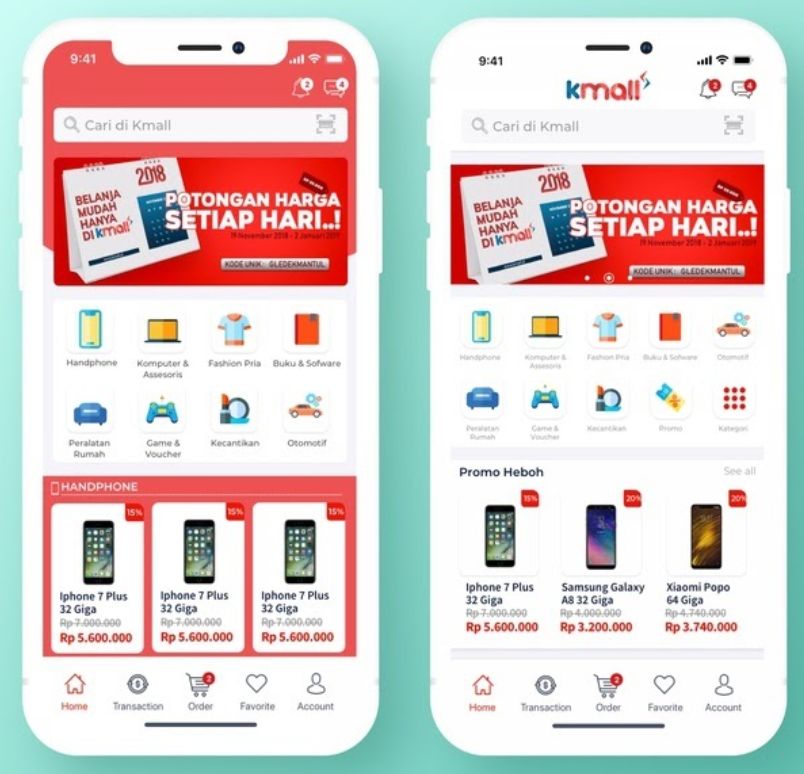
 The home screen of an E-Commerce app. Image Credit: dribbble.com
The home screen of an E-Commerce app. Image Credit: dribbble.com
Home screen constitutes the app section where the users will spend most of their time and the screen succeeding the log-in screens. They will contain the navigational elements that allow users to access other sections of the application. It can be considered as the starting point for exploration and will significantly vary depending on the app type.
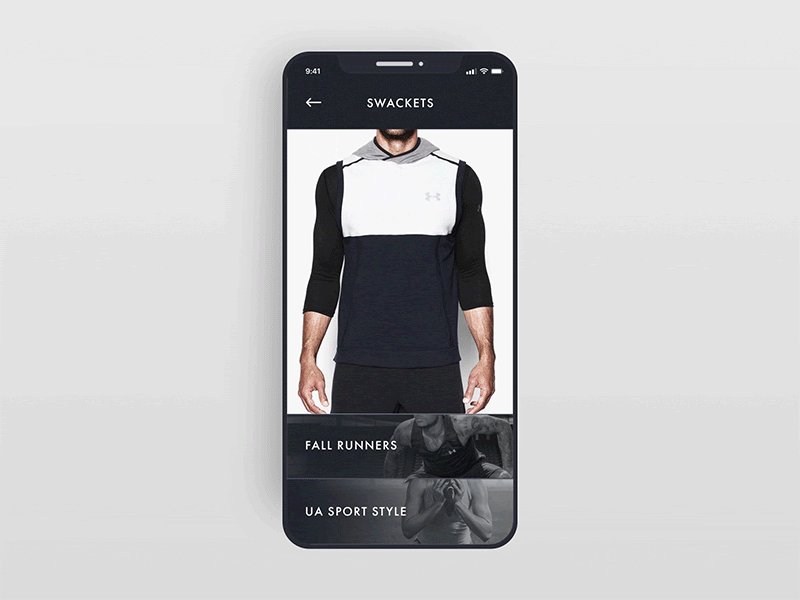
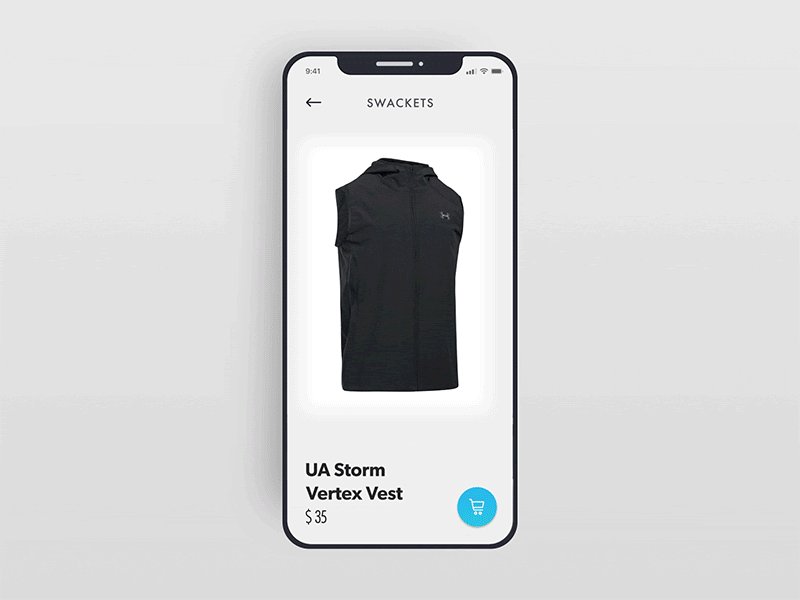
5. Product Screen
Product screens showcase the product information in the most concise manner and have a greater impact on enticing customers to click on the buy button. The key is to demonstrate value, information and offers in an easy-to-read format.
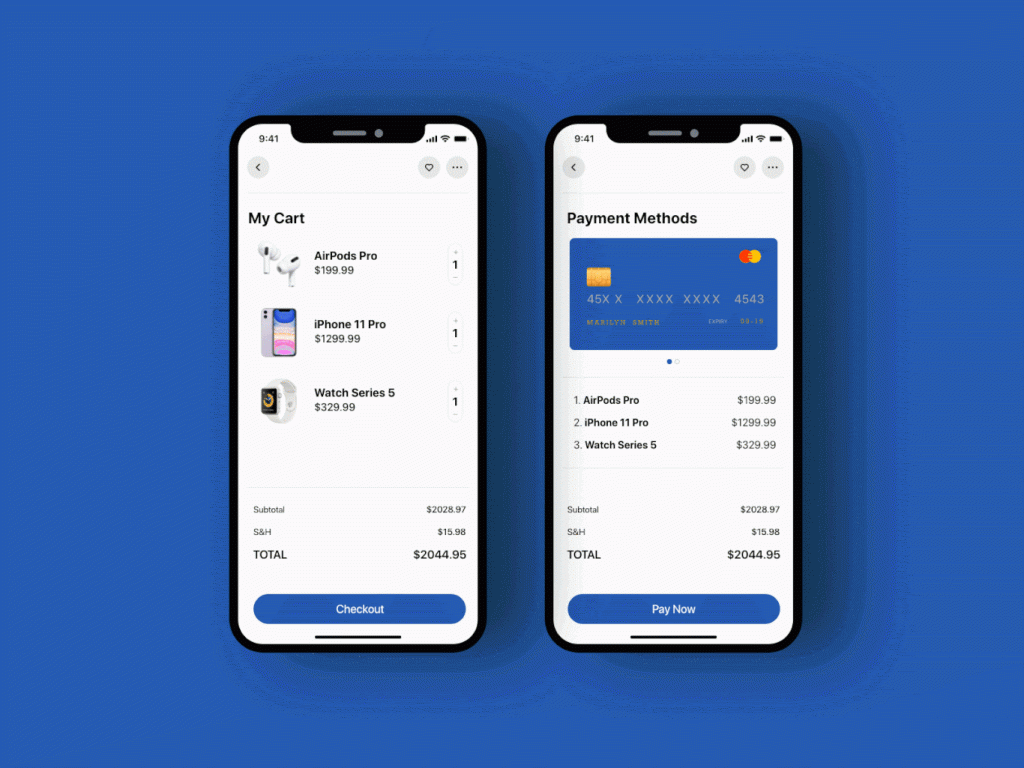
6. Checkout Screen
Unlike messaging or enterprise mobile apps, e-commerce applications require checkout screens to buy products. Designers must make the checkout process and screens as easy-to-perform as possible. The options must be well-laid, and the cognitive load must be minimal. The key is to do everything to reduce the abandonment rate.
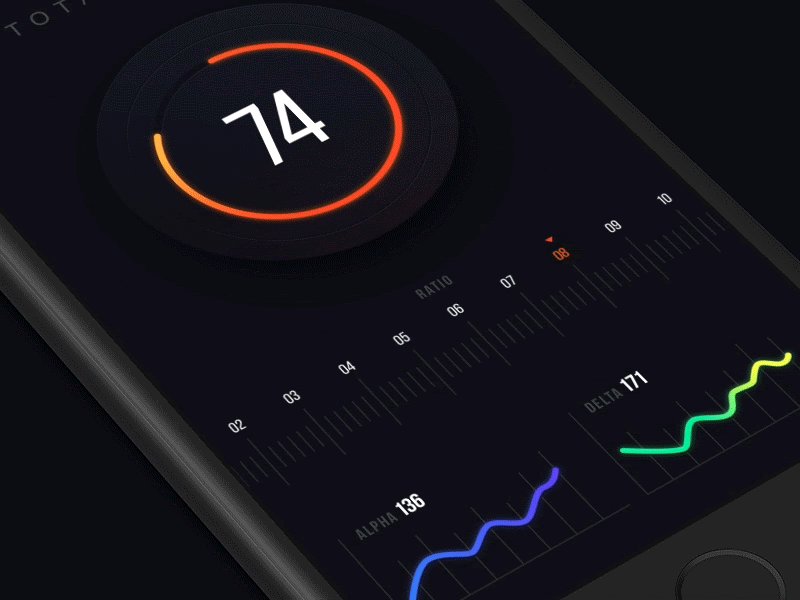
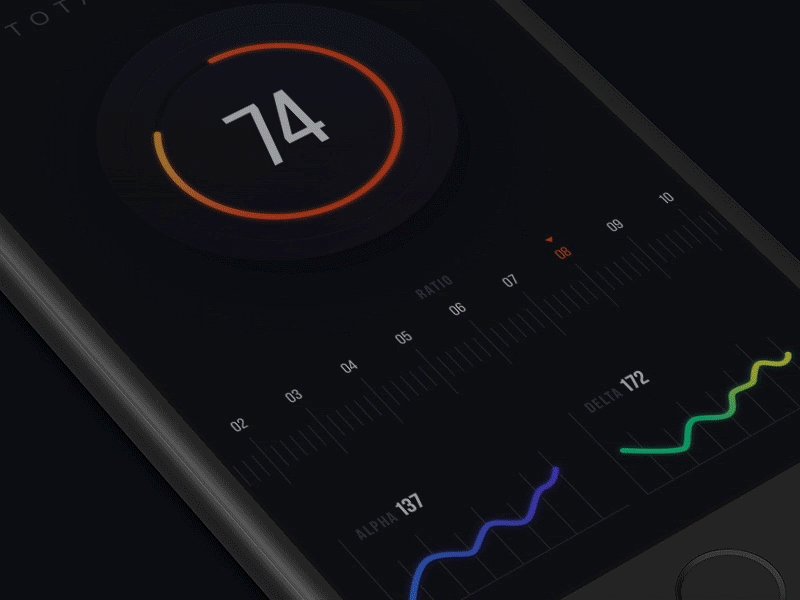
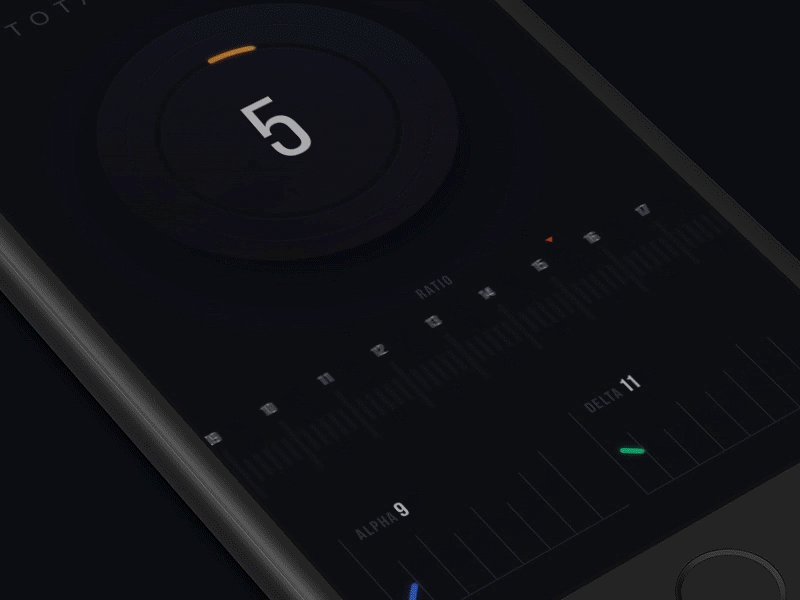
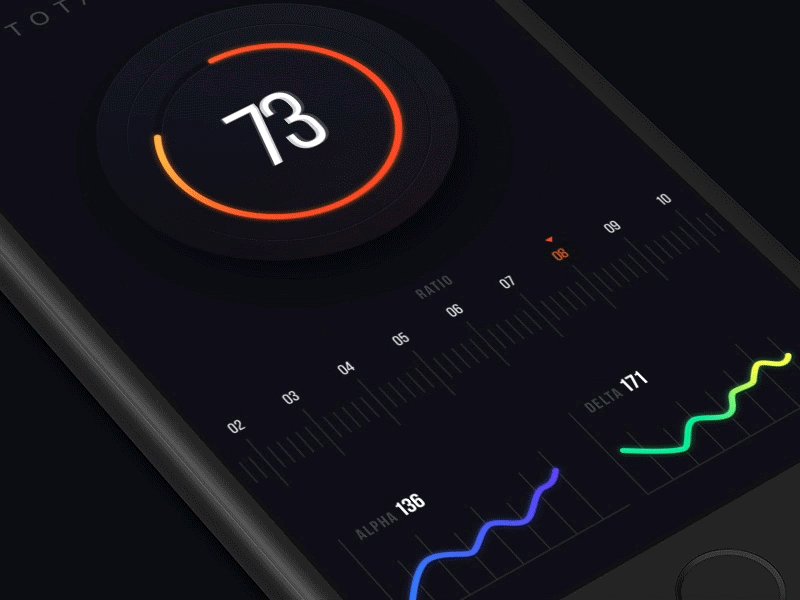
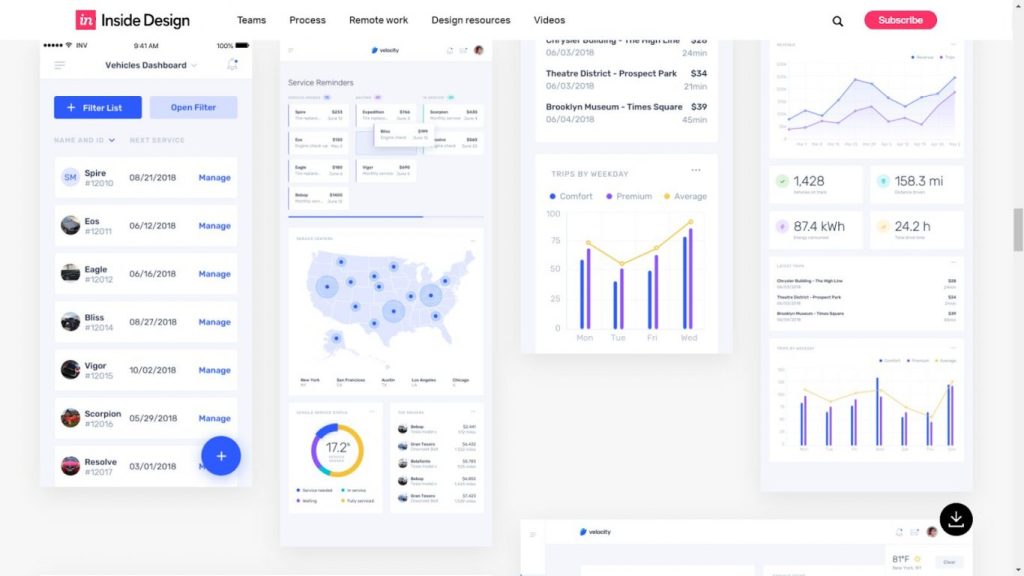
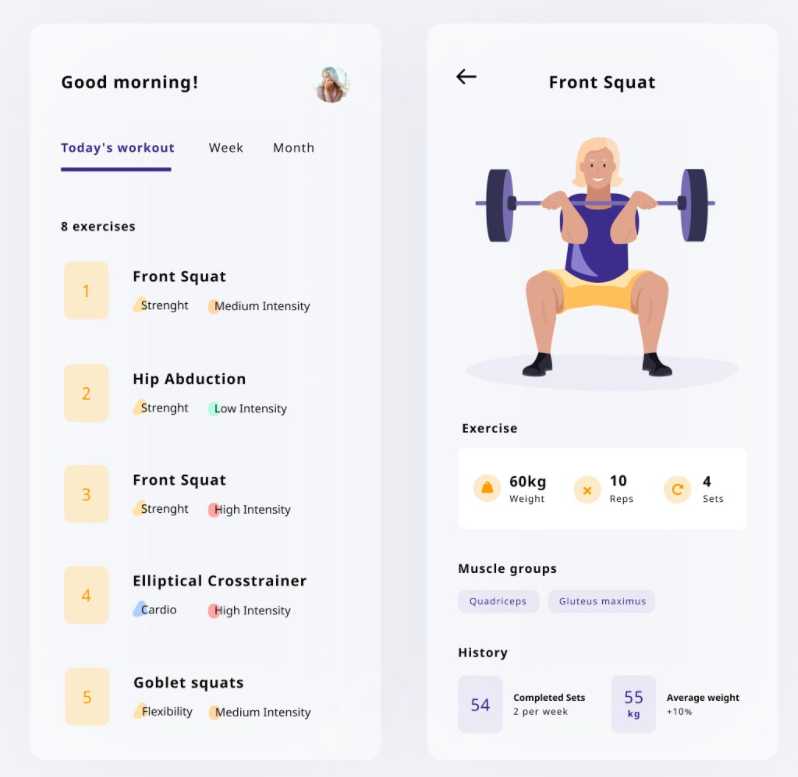
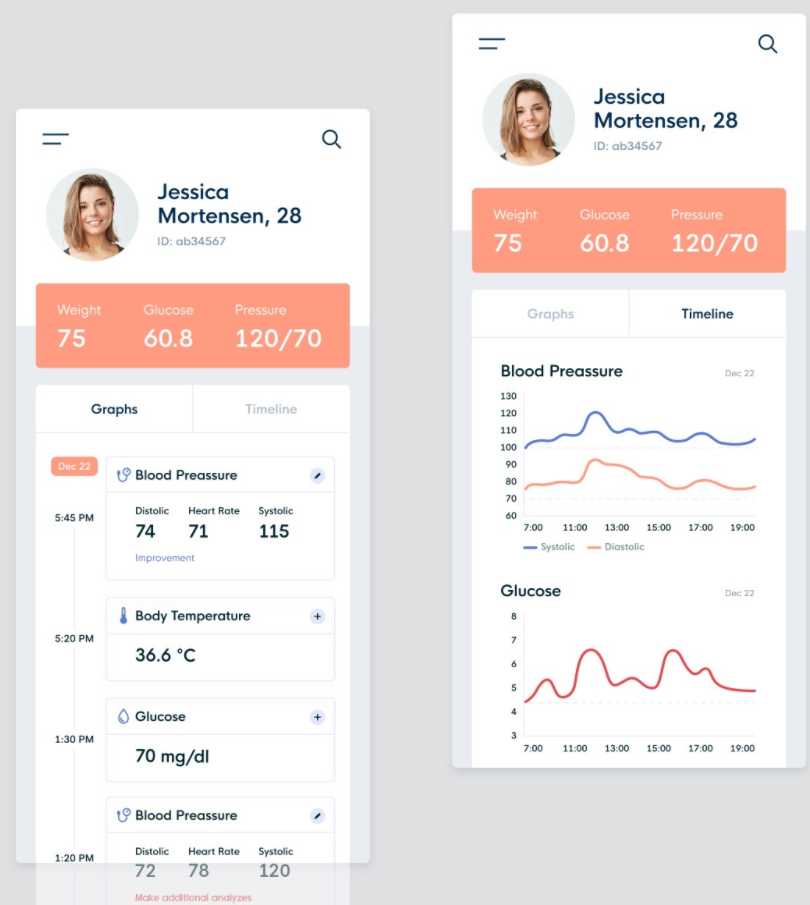
7. Stats Screen
The mobile app UI design of fitness apps will have to include a section to display the statistical information of user activities. With the integration of wearable and other IoT devices, developers will have to deal with a wide variety of data and present them in a concise manner.
The application designer must also ensure that they don’t display information in excess and raise the cognitive load (discussed later). The key is to craft an app UI design that can clearly represent the data with thoughtful usage of fonts, icons, and charts.
Best Mobile App Design References
Check out some of the best mobile app design trends of 2020.
1. Rounded Corners
2. Minimalism
3. Buttonless Design
4. Designing for Wearables
5. Folding Phone Design
Mobile App UI Design Templates
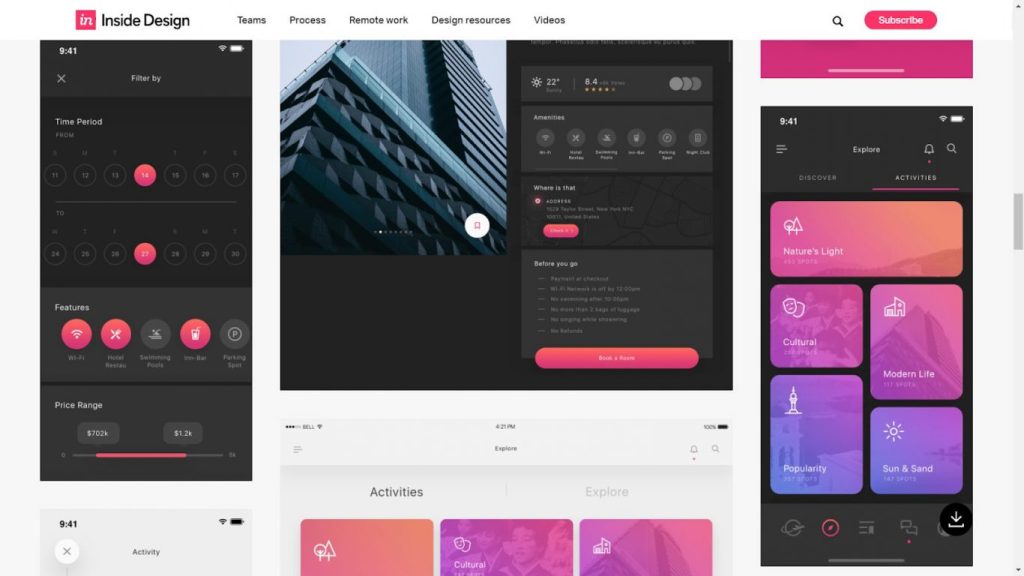
1. fitgoal
2. Velocity
3. Atlas
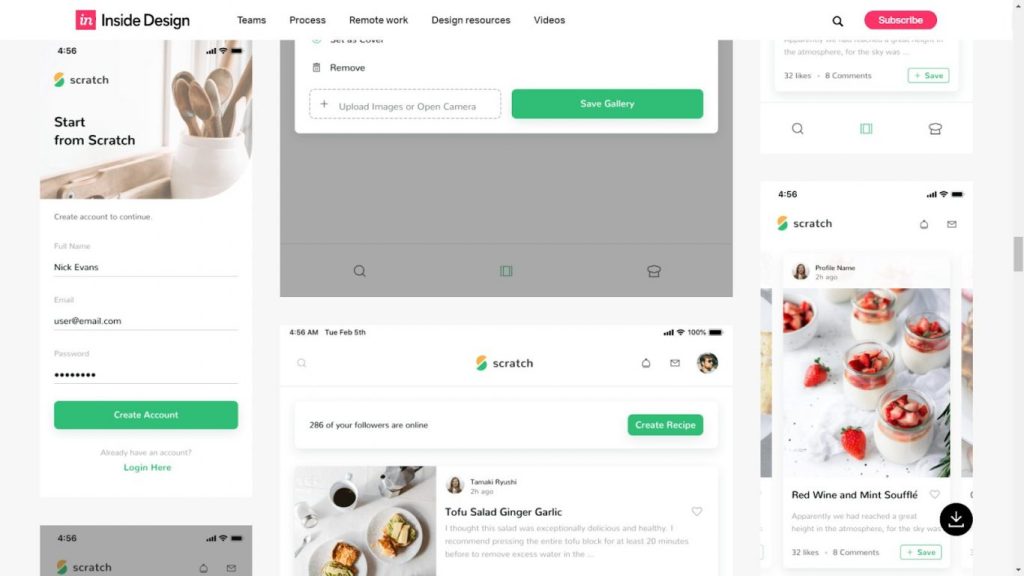
4. Scratch
That’s just the tip of the iceberg. Check out our list of twenty more free PSD app design templates that will rock in 2020.
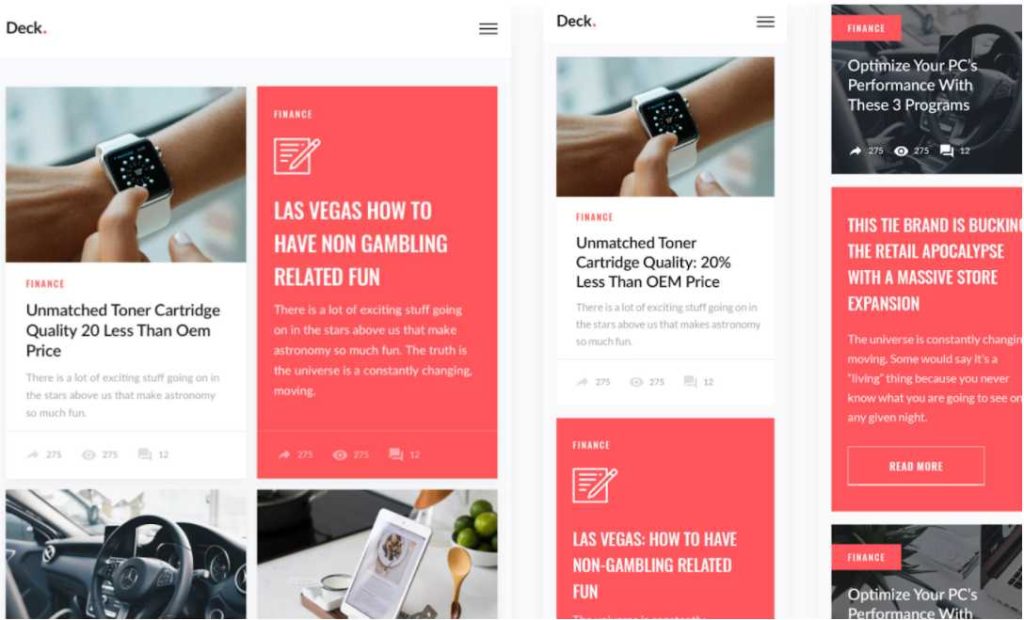
5. Deck
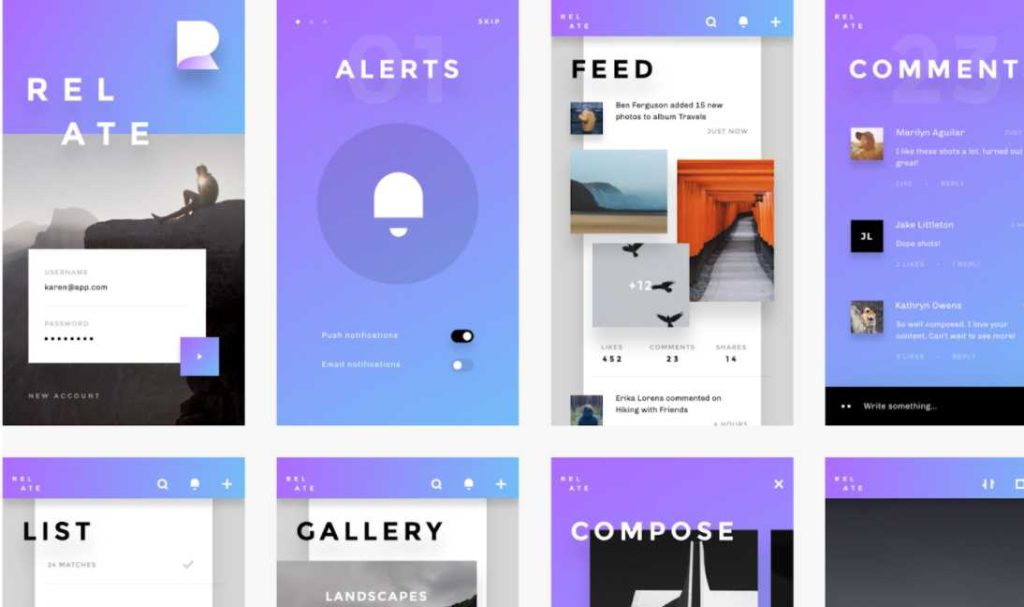
6. RELATE
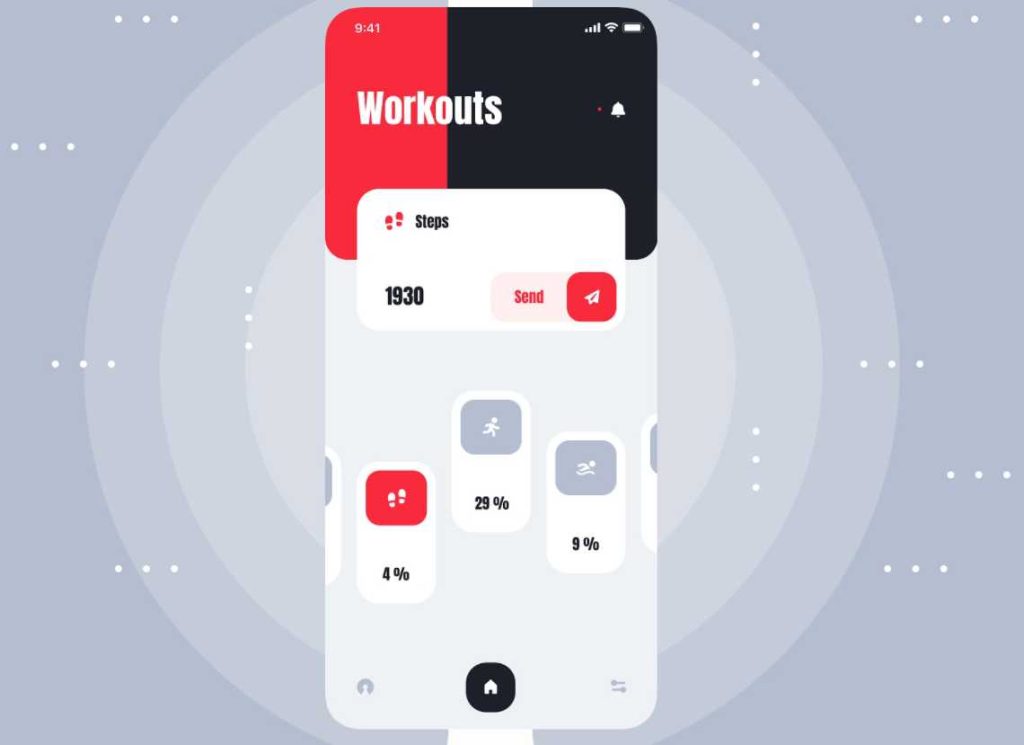
7. Workouts
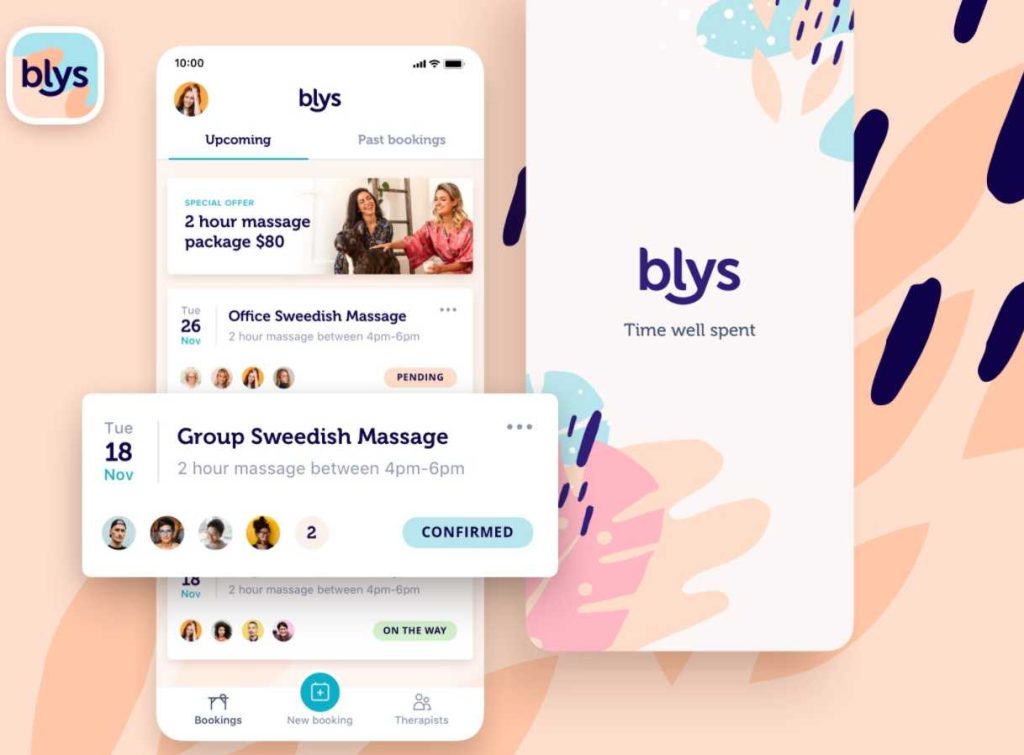
8. Blys
9. Workout Tracker
10. Healthcare Mobile App
Mobile App Design Guidelines
App designers must place each UI element by considering how it will affect the user experience of an app. It is safe to say that UX has a greater say in the success of an app. Here are some of the app UX design guidelines you can readily apply to create the best app designs.
1. Make It Clutter-Free
Apps are meant to make things easier, but if you plan to clutter the user interface with menus or icons, it will harm the user experience. People enjoy minimalistic mobile app design, and as always, less is more. Introduce only the essential elements first and as a user engages more with the app, bring in the secondary features.
2. Reduce the Cognitive Load
Your app’s cognitive load refers to the brainpower required to use it. The lesser, the better. As the majority of apps you see are meant to entertain or make things easier for the users, making it hard-to-use makes the least sense. A simple way to reduce cognitive load is by decluttering your app.
3. Embrace Familiarity
Although navigational elements like the hamburger menu are ubiquitous for the digital natives, digital immigrants may have a hard time comprehending them. Depending on the target audience, use familiar elements such as the social sharing buttons, search bar, and message icon – meaning, you don’t have to reinvent the wheel.
4. Speak the Users’ Language
Jargons are cool only if the users know them. While labelling elements, UX writing and sending out push notifications, ensure the words and phrases used are appropriate to the target audience. Without clarity, users will be less likely to engage and more likely to churn.
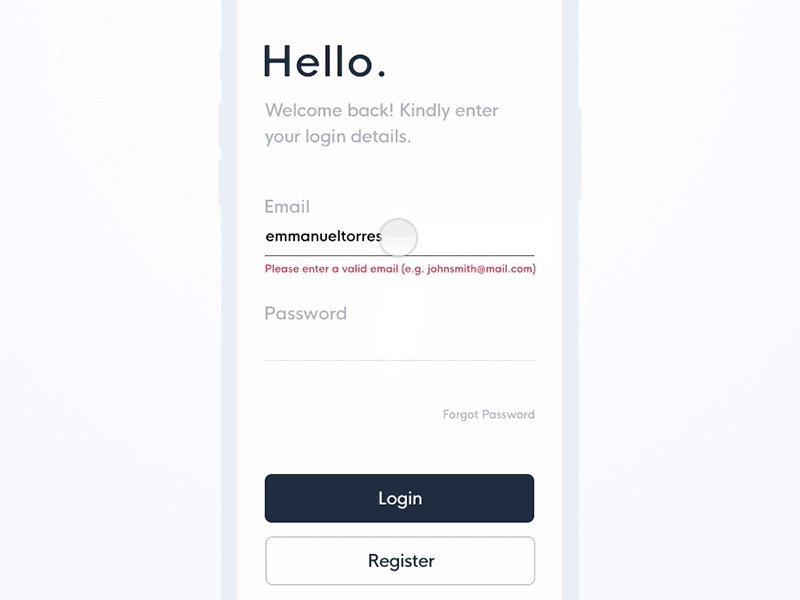
5. Deliver Meaningful Error Messages
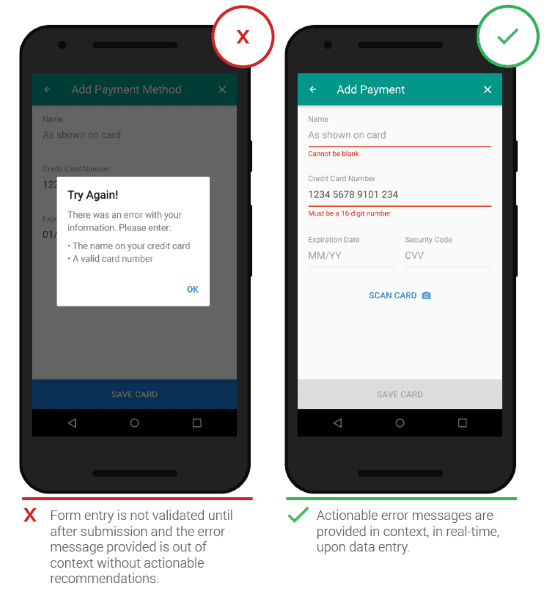
 Meaningful error messages give out actionable information. Image Credit: smashingmagazine.com
Meaningful error messages give out actionable information. Image Credit: smashingmagazine.com
Instead of sending out error messages, try sending out ones that offer a solution to the error. Also, ensure you don’t make the users “guilty” for making a mistake. Otherwise, users can get frustrated and may abandon your app in no time.
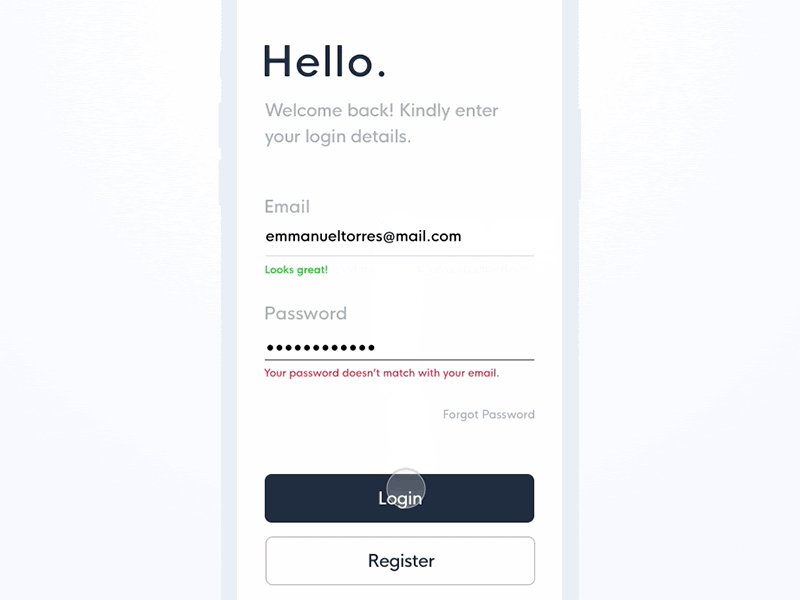
6. Reduce User Input
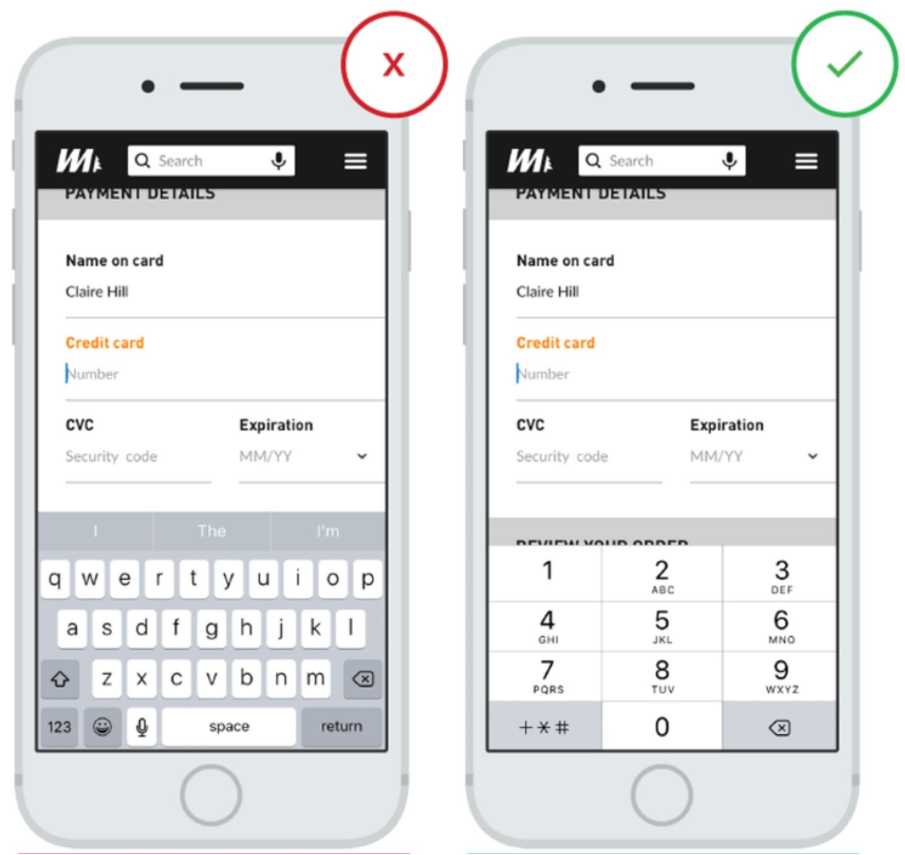
Although features like the swipe keyboard make it easier to input text, the majority of users will have difficulty with entering data into a 6-inch screen. For that reason, try keeping forms as short as possible and always ask for minimum information.
Try including features like autocomplete to reduce the time taken and also dynamically validate the field values so that users can correct the errors right away, without having to come back. You can also change the keyboard and app layout based on the type of text being inputted.
 Image Credit: smashingmagazine.com
Image Credit: smashingmagazine.com
7. Foresee User Needs
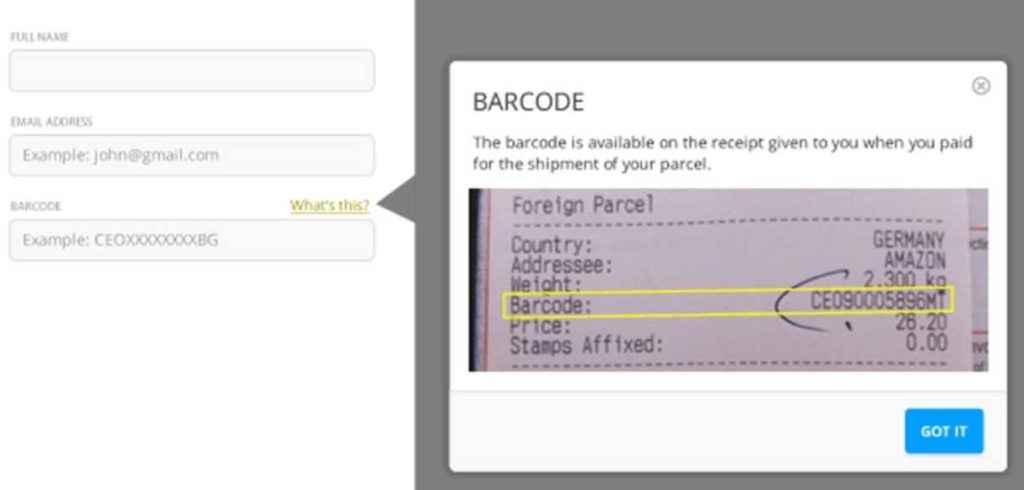
The best app design is one that predicts and caters to the needs of a user before they feel the inconvenience. Here’s an example of how a “What’s this?” help text can make things more clear for users.
 Image Credit: smashingmagazine.com
Image Credit: smashingmagazine.com
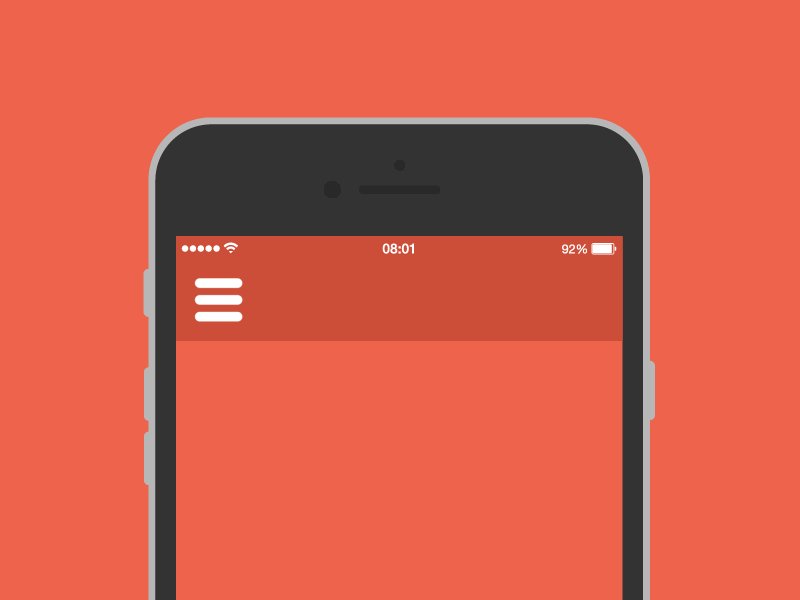
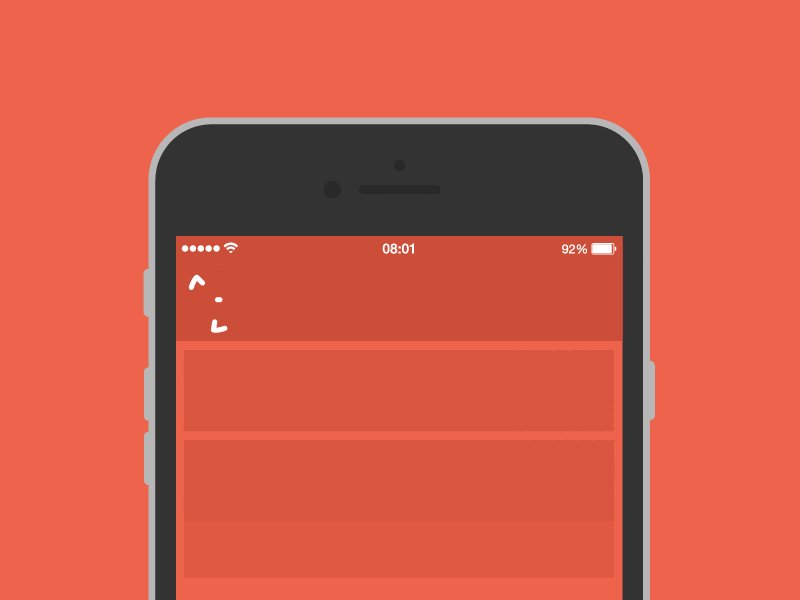
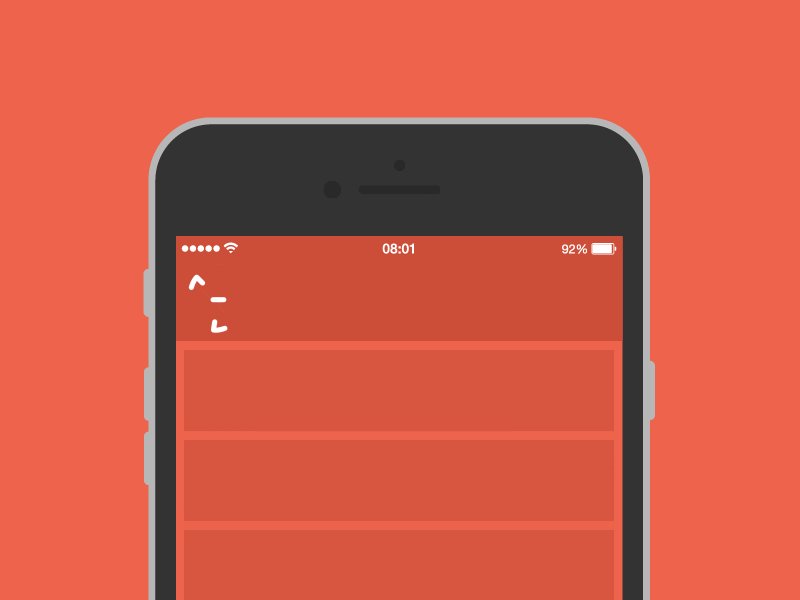
8. Offer Visual Distractions for Perceived Performance
The application designs must offer something interesting to look at while the app loads – otherwise, users will get bored and perceive the app to be a slow one. Here’s an example.
If you’d like to know more guidelines and best practices to follow while designing your app, have a look at our comprehensive mobile app design guide.
Mobile App Design Tools
Choosing the right tools is critical for delivering the best possible user experience and ensuring the skills of the designers don’t go in vain. Here’s a list of a few of the UI design tools you can start using today to design apps that can entice and engage your users.
1. FramerJS
Just like the platforms that allow you to create apps without coding, FramerJS is a visual editor-based prototype maker that will enable you to design wireframes and app prototypes with auto-generated code. You can code on your own as well, and there are easy-to-follow tutorials that teach you how to use the platform.
2. Balsamiq
Balsamiq is a UI designing tool that lets you design wireframes. You can create both sketches and wireframe designs, and the platform offers numerous UI elements to make things faster and easier.
3. HotGloo
HotGloo is a UX, prototyping, and wireframe tool that allows you to create wireframes for smartphones, websites and even wearable devices. Since it’s a web-based platform, you can access and work on it from anywhere without downloading the application.
4. Flinto
For iOS app UI designs, Flinto can be your go-to. It is a macintosh-based app design tool that lets you create animated and interactive prototypes of app designs. The tool makes collaboration a breeze and allows you to import Sketch or Photoshop designs.
5. UXPin
UXPin is an excellent UI/UX app design tool that lets you create prototypes of high-fidelity nature with its intuitive drag and drop functionality. It offers more than a thousand in-built elements and allows you to craft a mesmerizing user experience with no coding at all.
6. Fluid UI
Fluid UI is a user interface design tool with advanced features for collaboration. You can create app designs and edit them with the rest of your team in real-time. It is a free UI design tool ideal for freelancers to quickly create UI mockups and share them with clients. This app prototyping tool can also be downloaded to your desktop.
7. Sketch
Sketch is a UI design software that looks and feels like Adobe Photoshop. It is a lightweight application (just 20 megabytes in size) and one of the most popular UI tools for designing app prototypes. However, if you’re a mobile app designer that uses Windows OS, Sketch might disappoint you as it is available only for macOS.
8. Adobe Experience Design (XD)
Adobe XD can be considered as an advanced PC counterpart of Sketch. It is a UX/UI designing software that lets you prototype app design, create wireframes and more. It is a UI design tool that is incredibly fast and easy to use.
9. Origami Studio
Origami Studio is a comprehensive app design software which was used to design apps like Facebook Messenger. It’s a free user interface prototyping tool developed by the Facebook team and you need to download it to use. Origami is one of those software designing tools that let you preview the changes in app layout design in real-time on the connected device.
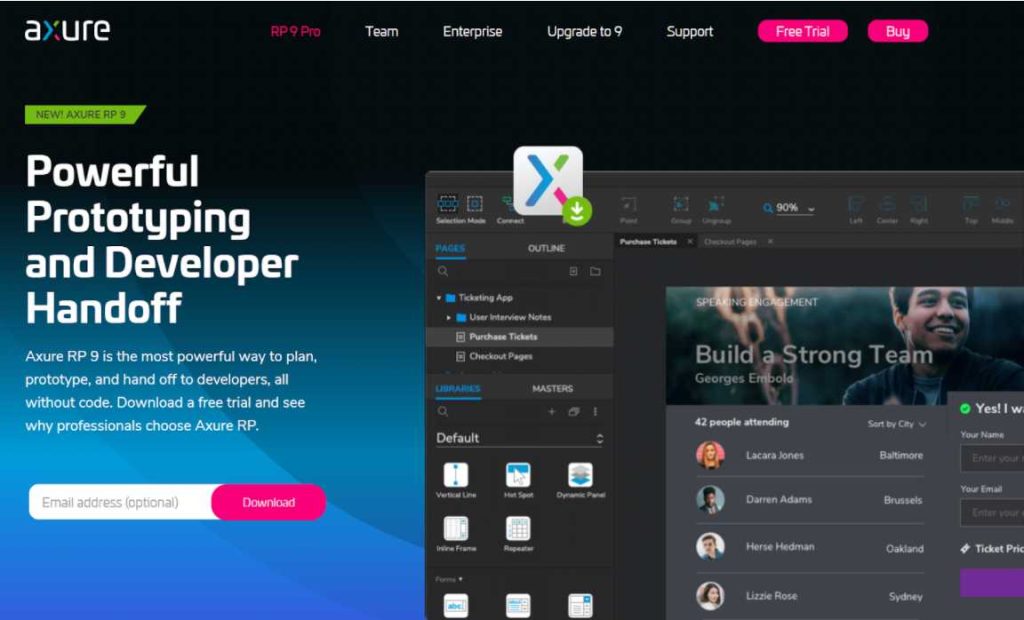
10. Axure RP
Axure RP is a complete mobile application design tool that offers all the necessary features to design apps from scratch. Along with UI prototypes, it lets you create mobile app mockups, flowcharts, user journeys, app UI design, and more.
To know more tools, we’ve got a fantastic guide that talks in detail about the best mobile app design software programs in the industry. Take a look.
In Short
Although the basic principles that make a good app UI design may remain the same, the expectations revolving around user experience and hardware are always changing. As a designer, you need to be fully aware of such advancements and reflect them into your design process.
With 5G hitting the mainstream and 8 gigs of RAM becoming the norm this year, users will expect your app to load in a fraction of a second – so, having a loading screen that extends to 3-4 seconds makes the least sense, unless it adds value to the user journey.
Right now, users demand minimalistic designs, accessibility from multiple devices including smartwatches, smartphones, tablets and even their refrigerators. For that reason, following practices like the mobile-first design approach becomes even more critical.